Sfortunatamente, al momento non è possibile ottenere in un breve periodo l’Apy Key di Facebook.
Cambiano continuamente le regole e le impostazioni per ottenere l’Apy Key, vi consigliamo di aspettare, oppure inserire Facebook tramite link.
1. Avrai bisogno di un account utente Facebook
2. Vai su https://developers.facebook.com/
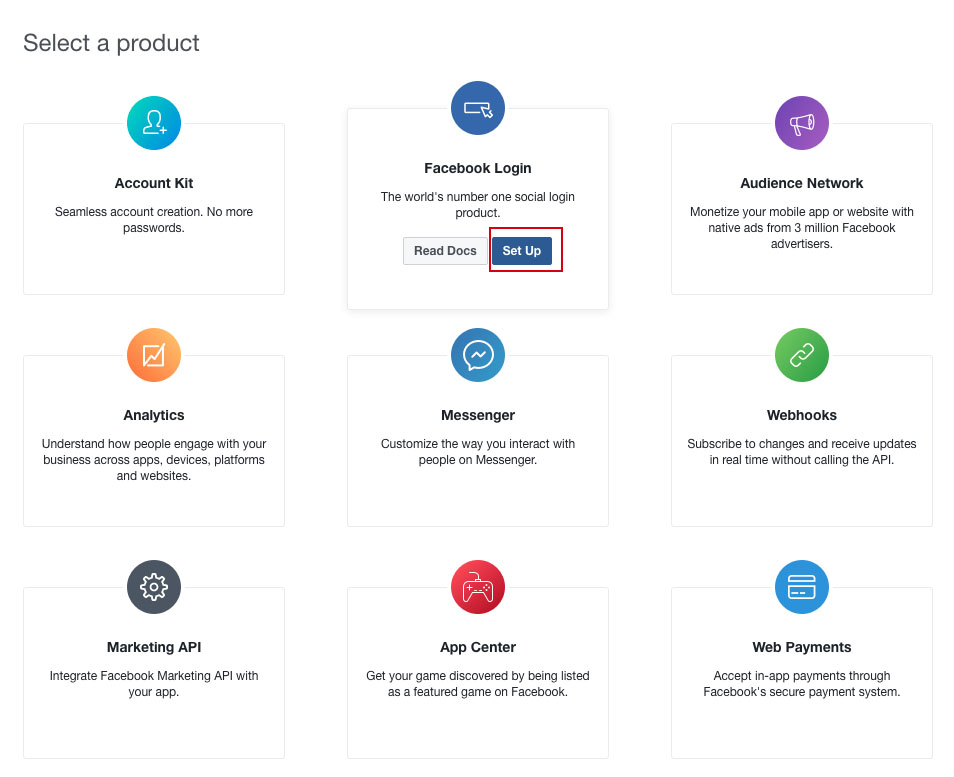
3. Fai clic su 4. Registra e verifica il tuo account 5. Inserisci un nome per la tua app di Facebook (puoi scegliere un nome che si riferisce alla tua piattaforma, come “App Maker Company”). Questo nome verrà mostrato agli utenti delle app quando vorranno creare un account nell’app mobile tramite Facebook connect. 5. Fare clic su ” Aggiungi primo prodotto ” 6. Selezionare ” Accesso Facebook ” nell’elenco facendo clic su ” Imposta “:![]()

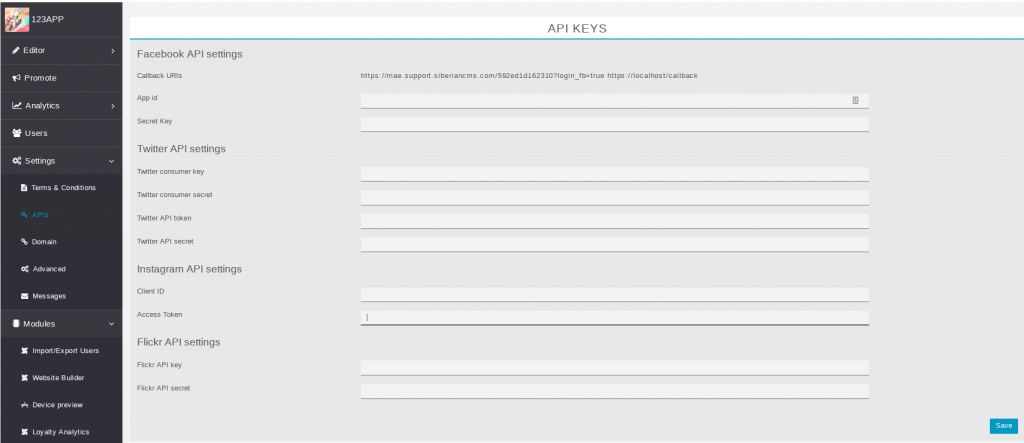
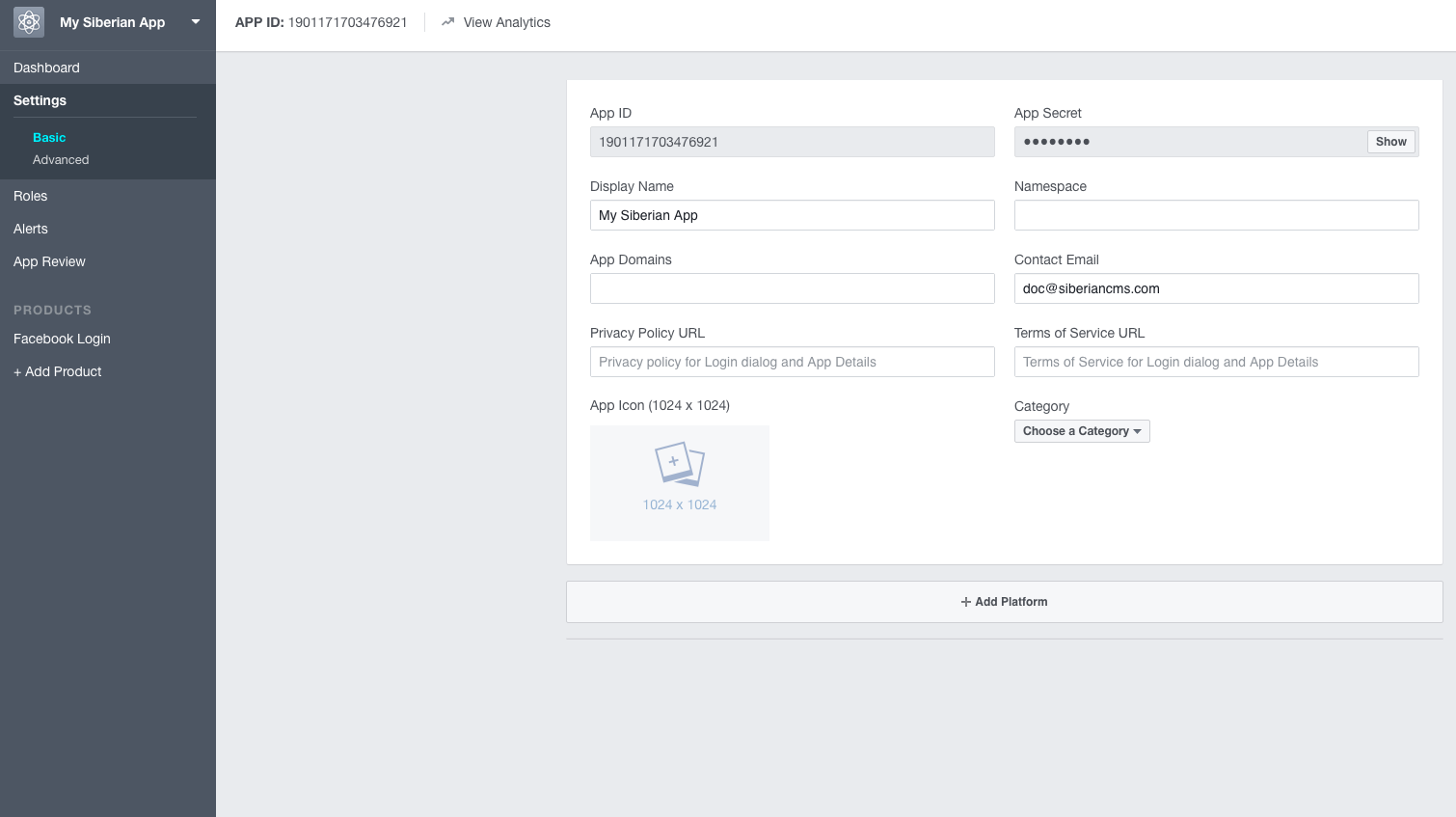
7. Salta i moduli andando su Impostazioni> Base nel menu di sinistra.

Ecco l’ID App e il Segreto che userai
Questo sarà specifico per l’app. Il vantaggio è che puoi scegliere un nome per la tua app di Facebook che corrisponde al nome della tua app, con la stessa icona. In questo modo, quando un utente dell’app utilizza l’accesso di Facebook, Facebook visualizzerà un’app che chiede il consenso degli utenti che ha lo stesso nome dell’app. Lo svantaggio è che devi creare una chiave API per app.
Nel tuo Editor , vai alle impostazioni> API e copia gli URL di callback
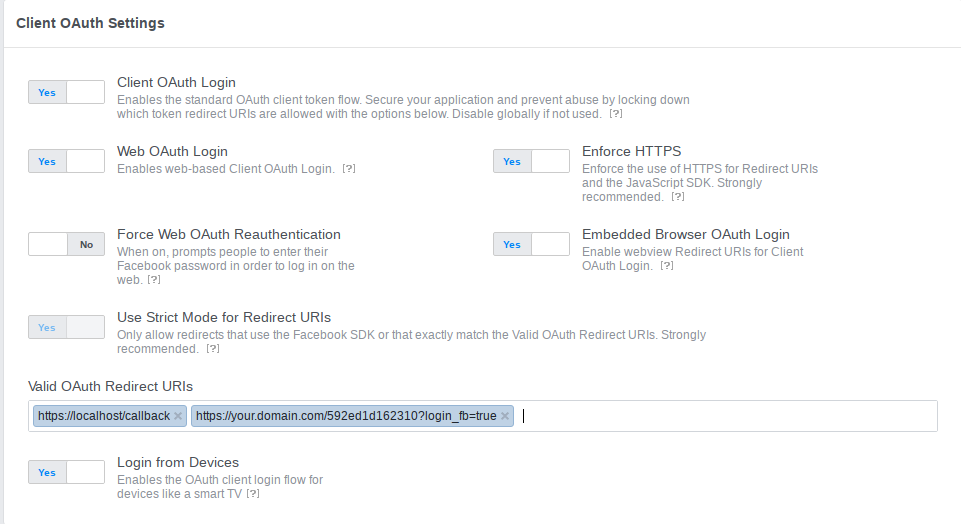
9. Dal menu di sinistra delle impostazioni di Facebook, fai clic su ” Login Facebook “> ” Impostazioni ” e incolla gli URL, quindi fai clic su ” Salva modifiche
- https: // localhost / callback viene utilizzato su telefono e tablet.
- https://your.domain.com/592ed1d162310?login_fb=true è specifico del sito Web html5 della tua app.
Quindi, se si desidera avere l’accesso di Facebook nel sito Web html5 delle proprie app, sarà necessario creare una nuova API di Facebook e aggiungerla alle impostazioni dell’API dell’editor.
10. Nel campo App Domains, lasciato vuoto. Per Categoria, selezionare ” Comunicazione “.
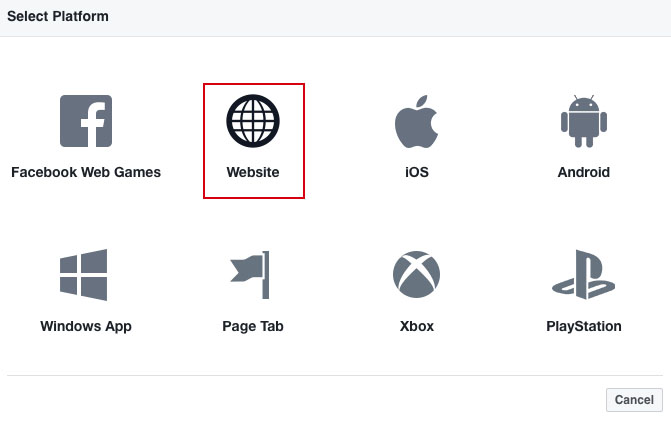
11. Fai clic su ” + Aggiungi piattaforma ” e seleziona ” Sito web “:

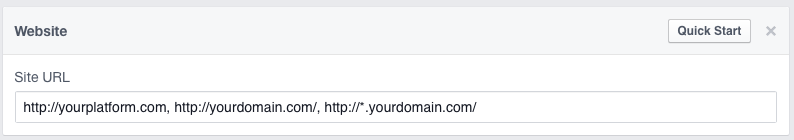
12. Nel campo URL sito inserisci l’indirizzo della tua piattaforma (ovvero la tua siberiana) e questa volta con “http: //” e “www.” Se la tua piattaforma è nel tuo dominio principale. Se si trova su un sottodominio, inserisci il tuo sottodominio come http://apps.mydomain.com. Inserisci anche l’URL del tuo nome di dominio e http: //*.tuodominio.com (se la tua siberiana è su siberian.domain.com inserisci http: //*.domain.com “. Quindi salva.
(Ti consigliamo di imposta sia l’indirizzo “http” che “https”, e quindi 6 voci)

Esempio per http://app.siberiancms.com : http://app.siberiancms.com, http://siberiancms.com, http: //*.siberiancms.com, https://app.siberiancms.com, https://siberiancms.com, https: //*.siberiancms.com,
13. Puoi anche aggiungere un’icona di app per la tua app. Non è obbligatorio ma la tua app di Facebook sarà più professionale con un’icona quando l’utente verrà invitato a connettersi con il suo account Facebook. Clicca su ” Salva modifiche “.
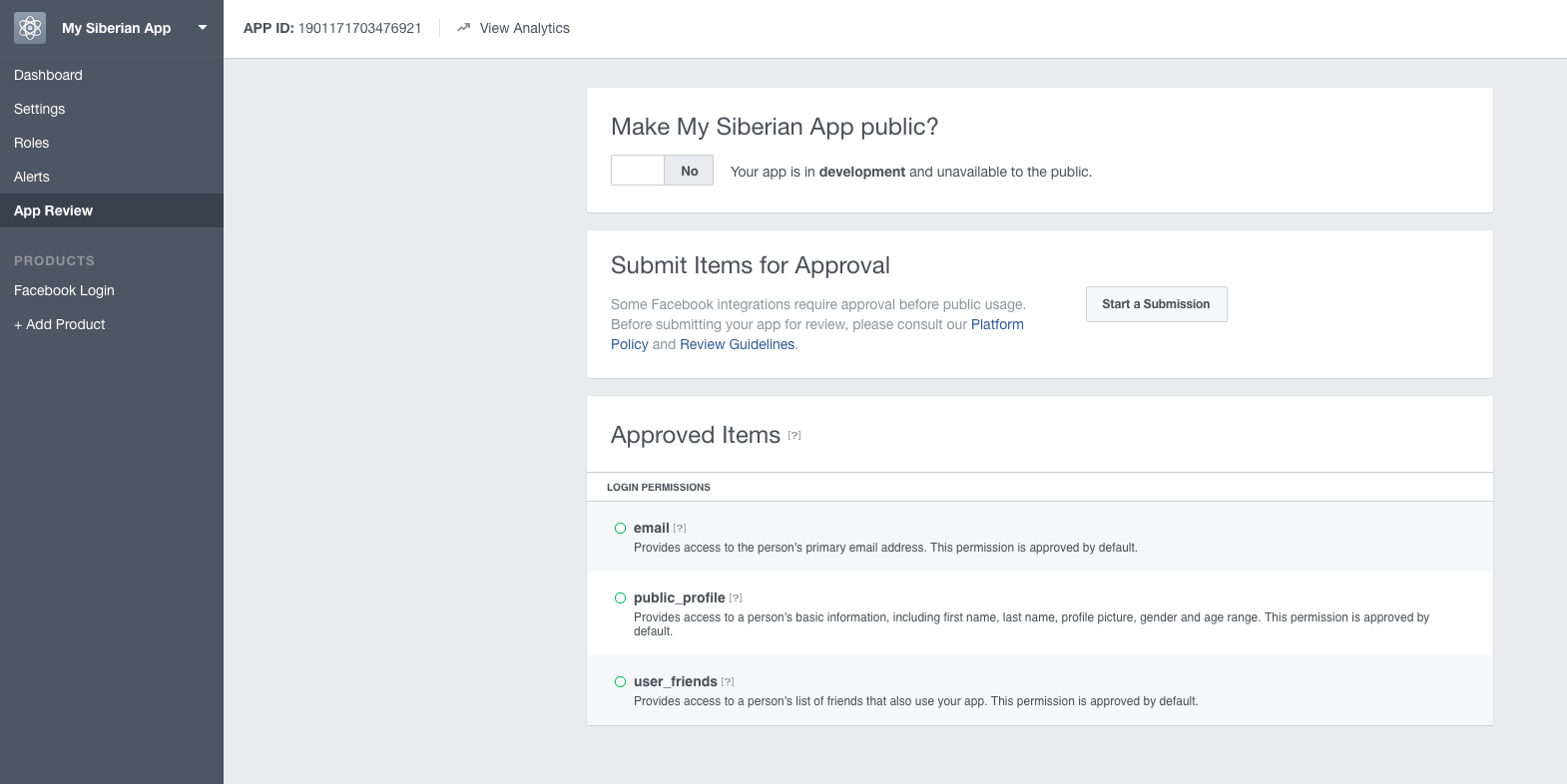
14. Dal menu a sinistra, clicca su ” App Review “:

15. Cambia l’ app ” Crea app My My Siberian? “A” SÌ “.
16. Hai finito!
Troverai tutto il processo in questo video: http://recordit.co/sVTPxkWuDS