La tua applicazione diventa PWA!
Non vuoi aprire un account sviluppatore perchè non sai come fare?
Non vuoi aprirlo perchè è troppo dispendioso?
Non vuoi aprirlo perchè non sai come pubblicare la tua app?
Nessun problema! Adesso c’è la soluzione adatta a te!
Non dovrai avere nessun account sviluppatore, non dovrai scaricare file apk, nessun codice sorgente da compilare, nessuna tassa annuale da pagare!
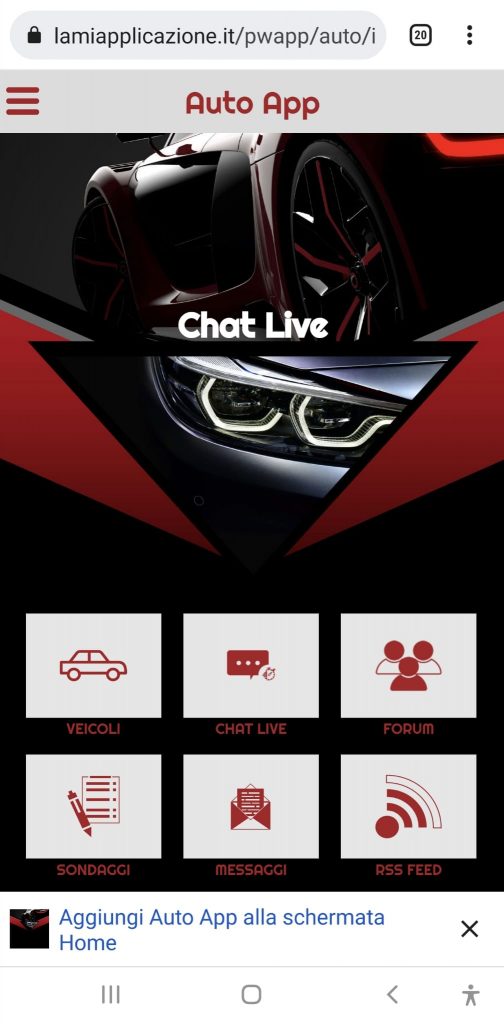
Esempio pratico di un Pwa Plus con dominio personalizzato
Tramite dominio puoi far entrare tutti i tuoi utenti nella tua applicazione da qualsiasi dispositivo, smartphone, tablet o pc.
Inoltre è possibile scaricare l’app come se fosse nativa, quindi comparirà l’icona, l’immagine di avvio e tutto il resto.
Ammettiamo che tu abbia scelto questo domino: www.lamiapplicazione.it
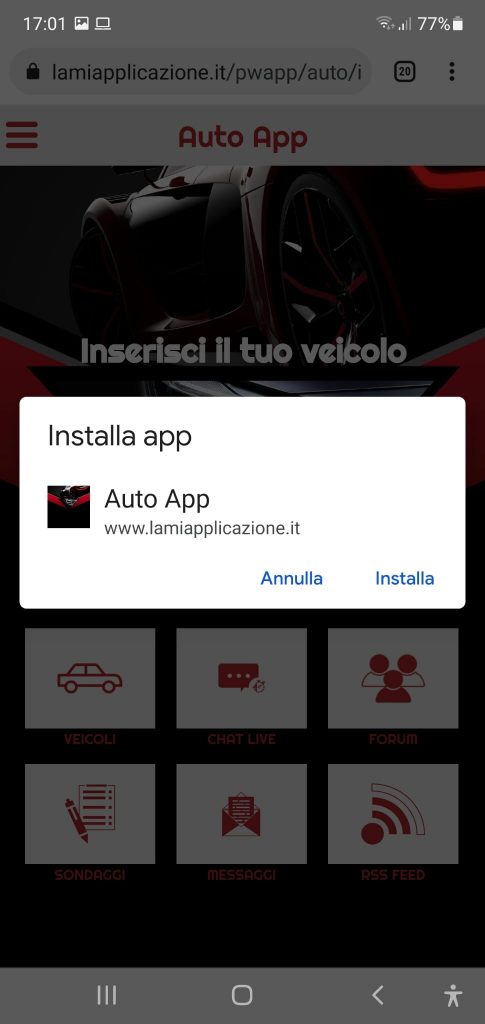
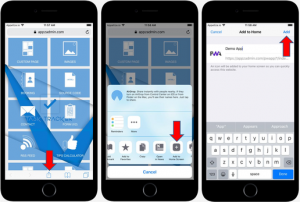
Ecco come comparirà da Smartphone:
- Clicca su aggiungi schermata Home
- Installa
- L’app è installata nel tuo smartphone
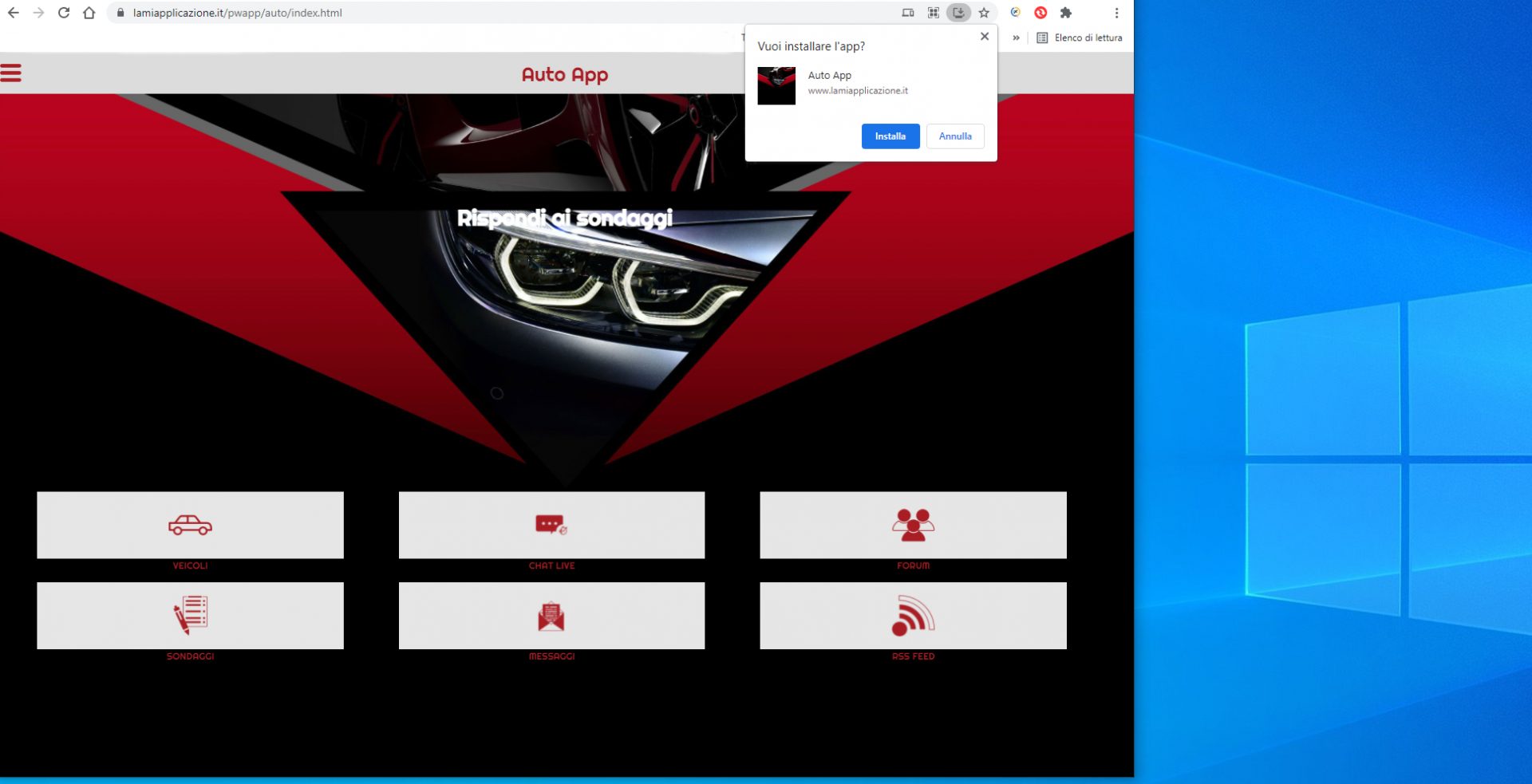
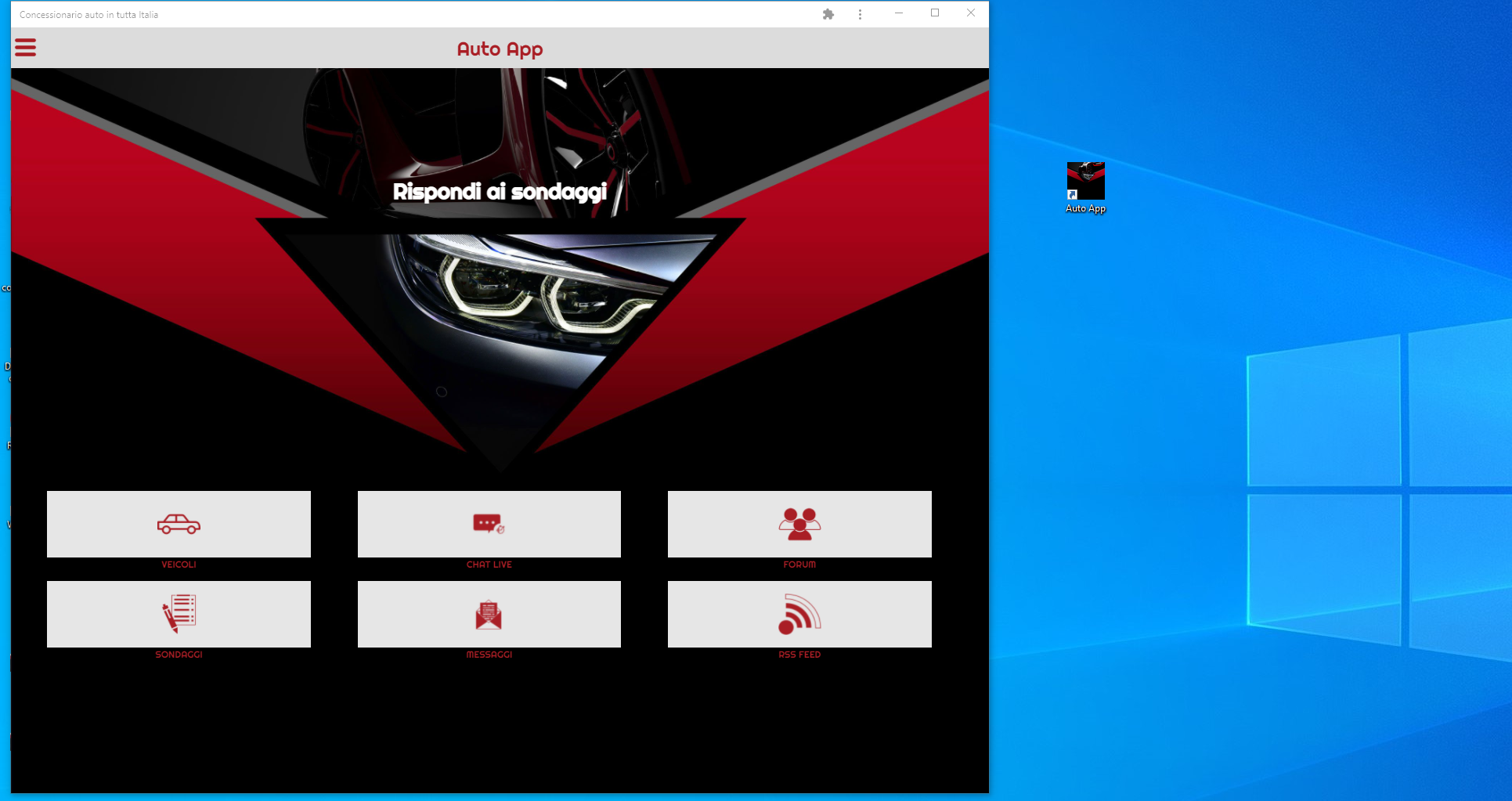
Ecco come installare l’app da pc, quando si clicca sull’icona, l’apertura si adatterà automaticamente alla grandezza ideale:
- Clicca in alto a destra su installa
- Adesso la tua app è installata anche sul pc, cliccando 2 volte si aprirà automaticamente
Che cos’è la PWA?
Progressive Web App (PWA) è una combinazione di sito Web e app mobile. PWA utilizza le moderne funzionalità Web per offrire all’utente un’applicazione completa in tutti i dettagli.
PWA funziona come le nostre webapp che vengono inviati negli store, ma in questo caso gli utenti possono installarlo (aggiungere alla schermata principale) direttamente dal browser. Quindi l’installazione di PWA non richiede di passare attraverso gli store come Play Store, App Store ecc.
PWA visualizza una pagina offline mentre l’utente è offline. Quindi può visualizzare le tue informazioni di contatto, la pagina web completa ecc.
PWA supporta la notifica push Web, la schermata iniziale e la funzionalità di condivisione Web.
PWA è rilevabile nel motore di ricerca e condivisibile tramite URL.
PWA è servito su HTTPS, quindi è sicuro e affidabile.

Perché scegliere PWA?
E’ esattamente come un un’app
Installabile (Aggiungi alla schermata principale)
Riattivabile (Web Push)
Condivisibile tramite link
Può essere trovata dai motori di ricerca come se fosse un sito web
Aggiornamenti live.Quando cambi qualcosa dal tuo editor, in automatico anche la tua PWA sarà aggiornata
Pagina offline visibili
Schermata di lancio visibile, come qualunque app
Sicuro e affidabile (HTTPS)
Futuro dello sviluppo Web
-Puoi inviare notifiche push
Questa spesa potrebbe essere eccessiva?
Facciamo brevemente un calcolo se dovessi inviare le tue app negli store e non sei bravo con la programmazione.
Acquisto account sviluppatore Google Play: 25€
Configurazione e invio dell’app, circa 20€
Acquisto account sviluppatore Apple Store: 99€ l’anno
Devi avere per forza un dispositivo Apple (il prezzo fallo tu)
Dovrai assumere uno sviluppatore che ti configura la parte iniziale, circa 50€
Devi inviare la tua app nell’Apple Store, circa 20€
Devi aggiornare constantemente la tua app su Apple, circa 15€ ad aggiornamento.
Con una tantum, la tua app sarà per sempre in PWA, quindi puoi farla scaricare a tutte le persone che conosci come se fosse una vera app, l’unica differenza che non è pubblicata negli store.
In più, può essere trovata su Google come se fosse un sito web, inseriremo le parole chiavi per aiutarti a farti trovare più facilmente.
Utilizzo
Puoi utilizzarlo anche per altri motivi, esempio:
Hai pubblicato la tua app su Google Play, ma non vuoi pubblicarla su Apple Store perchè è troppo dispendioso e complicato.
Hai pubblicato la tua app in tutti gli store, ma se la tua app è anche in PWA, hai più visibilità, perchè può essere trovata da qualsiasi browser come se fosse un un sito web.
Non vuoi pubblicarla negli store, ma vuoi semplicemente condividerla con i tuoi clienti o amici, puoi farlo inviando il link della tua app.
Quali sono le sue caratteristiche?
Ti basta inviare ai tuoi clienti o amici il link della tua applicazione. Quando la aprono da un browser, avranno la possibilità di installarla nel proprio telefono come se fosse una vera app a tutti gli effetti.
Nel loro dispositivo comparirà l’icona della tua app, quando viene aperta, partirà anche l’immagine di avvio.
Non ci sarà nessuna differenza con le applicazioni che sono negli store, si comporta esattamente allo stesso modo, puoi anche inviare le notifiche push.
PWA – Aggiungi Alla Schermata Principale

Aggiungi alla schermata Home è una funzione disponibile nei moderni browser per smartphone che consente agli utenti di installare un collegamento di un’app Web (PWA) alla loro schermata Home, in modo che possano accedere facilmente a PWA con un solo tocco.
Su Android, Chrome e New Edge Browser mostrano automaticamente il prompt di installazione di PWA che incoraggia l’utente ad aggiungere un’app alla schermata principale.
UC Browser mostra un banner (popup) per PWA quando i criteri sono soddisfatti.
Firefox e Samsung Internet mostrano un’icona nella barra degli indirizzi per PWA.
Brave browser mostra automaticamente il prompt di installazione di PWA.
Il browser Opera Mini non mostra nulla per PWA.
Su iPhone, Safari Browser ha aggiunto alla funzione schermata principale ma non mostra automaticamente il prompt di installazione PWA.
 Su iPhone, Safari Browser ha aggiunto alla funzione schermata iniziale ma non mostra automaticamente il prompt di installazione PWA come il browser Chrome Android.
Su iPhone, Safari Browser ha aggiunto alla funzione schermata iniziale ma non mostra automaticamente il prompt di installazione PWA come il browser Chrome Android.
Come aggiungere PWA a homescreen?
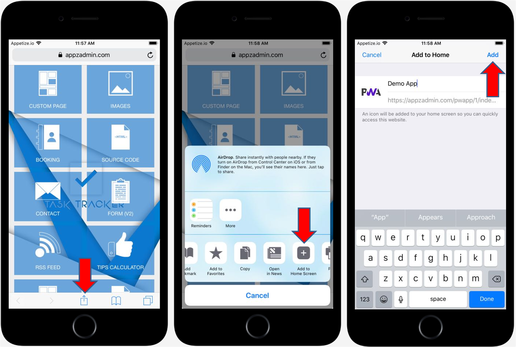
Passaggio 1: tocca  Condividi Icona mostrata al centro del piè di pagina in iPhone Safari.
Condividi Icona mostrata al centro del piè di pagina in iPhone Safari.
Passaggio 2: Scegli “Aggiungi alla schermata principale”. (Scorri verso destra / verso il basso per trovarlo)
Passaggio 3: quindi fare clic sul pulsante “Aggiungi” mostrato nella schermata successiva.
Popup di installazione iPhone
Su iPhone, il browser Safari non mostra il prompt di installazione come Android Chrome. Quindi gli utenti non sanno che possono installare PWA.
Quindi abbiamo creato il popup di installazione di iPhone che incoraggerà e istruirà gli utenti su come aggiungere PWA alla loro schermata iniziale.
Questo popup viene visualizzato solo in iPhone Safari, non in iPad, Android, Desktop ecc.
Se l’utente ha installato PWA e lo ha aperto dalla schermata principale, questo popup viene nascosto.
Push Web Windows
Web Push Notification supporta Android Chrome, Android Firefox e Chrome desktop su Windows. Per iOS Safari ancora non è supporta, lo sarà presto.
Al momento le seguneti funzioni su PWA non sono supportate:
- Qr Coupon
- Scanner
Cosa devo fare per trasformare la mia app in WPA?
Devi acquistare il nostro prodotto da qui: Trasforma la tua app in WPA
Compila questo modulo, ti invieremo le info che ci servono, ad esempio:
Nome breve app, Nome app, Meta titolo, Descrizione, Parole chiavi.