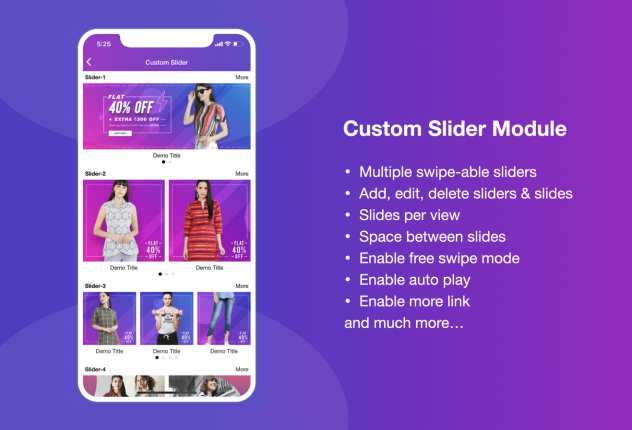
Custom Slider

Questa funzione consente di creare slider scorrevoli.
Caratteristiche:
- Più cursori
- Aggiungi, modifica, elimina cursori e diapositive
- Diapositive per visualizzazione (Auto/1/2/3/4/5/6)
- Spazio tra le diapositive (5px/10px/15px/20px/25px/30px)
- Nascondi il titolo del cursore
- Nascondi l’impaginazione del cursore
- Abilita la modalità di scorrimento gratuito
- Abilita la riproduzione automatica
- Abilita più link
- Personalizzabile più testo del collegamento e dati del collegamento in-app
- URL immagine diapositiva.
- Titolo della diapositiva
- Far scorrere i dati del collegamento in-app
- Allinea il testo del titolo della diapositiva
- Colore del testo della diapositiva
- Colore del punto elenco dell’impaginazione attiva e inattiva
- Margine inferiore del dispositivo di scorrimento
Schermate della funzione Editor:
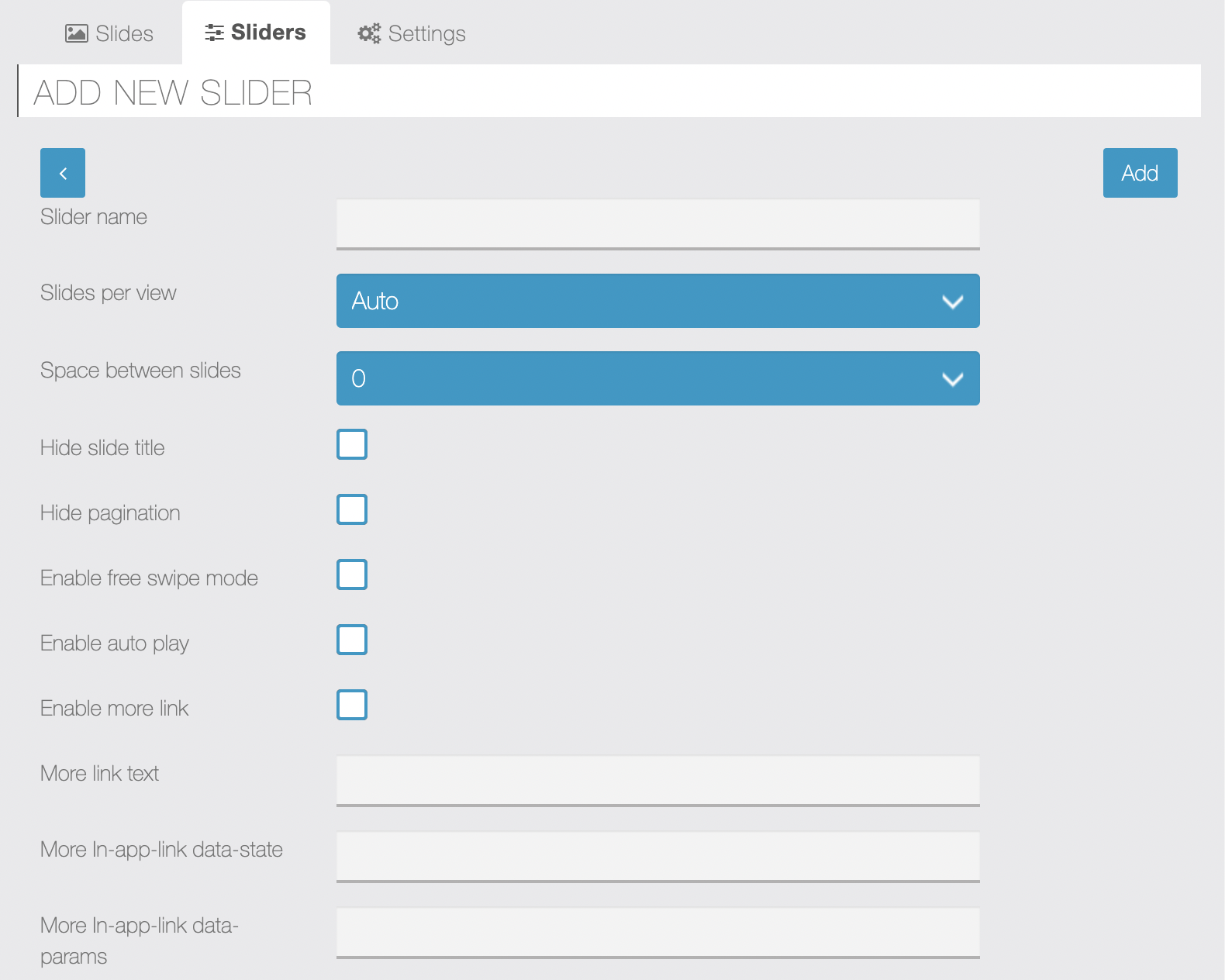
Aggiungi nuovo cursore: qui puoi aggiungere il cursore con il nome del cursore, le diapositive per vista, lo spazio tra le diapositive ecc. Puoi nascondere il titolo della diapositiva e l’impaginazione del cursore. Puoi abilitare la modalità di scorrimento gratuito e la riproduzione automatica. Puoi abilitare il collegamento “Altro” sul lato destro con il tuo testo personalizzato e i dati del collegamento in-app.
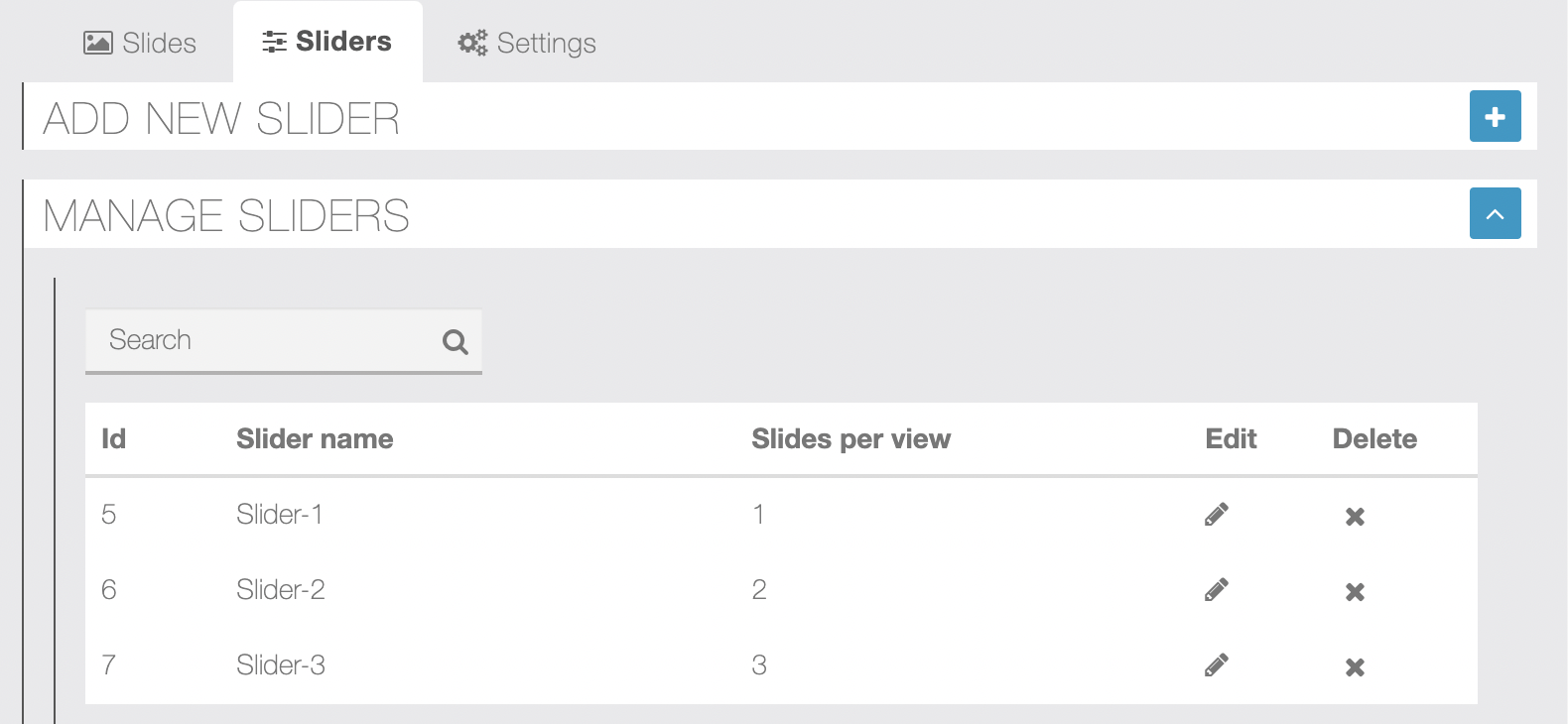
Gestisci gli slider: qui puoi modificare ed eliminare gli slider esistenti.
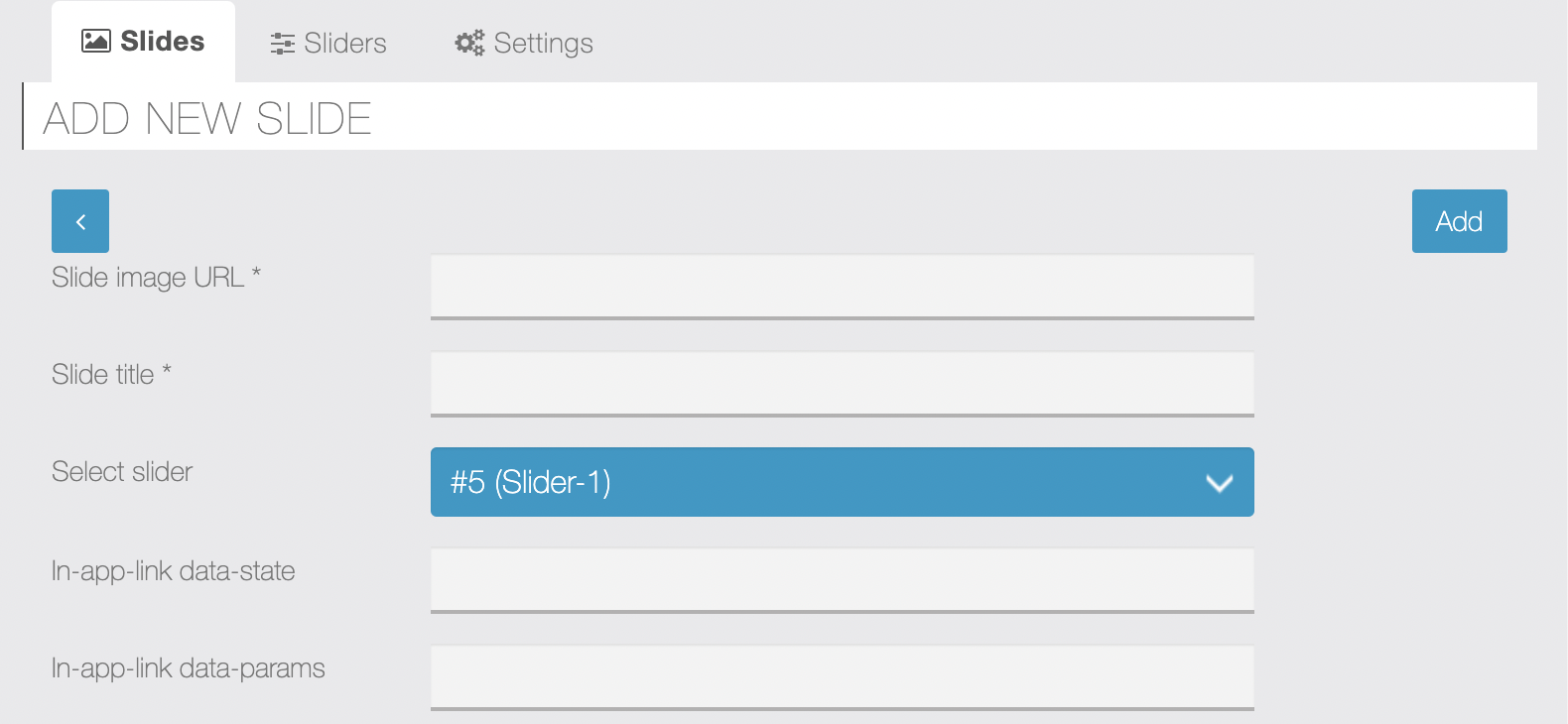
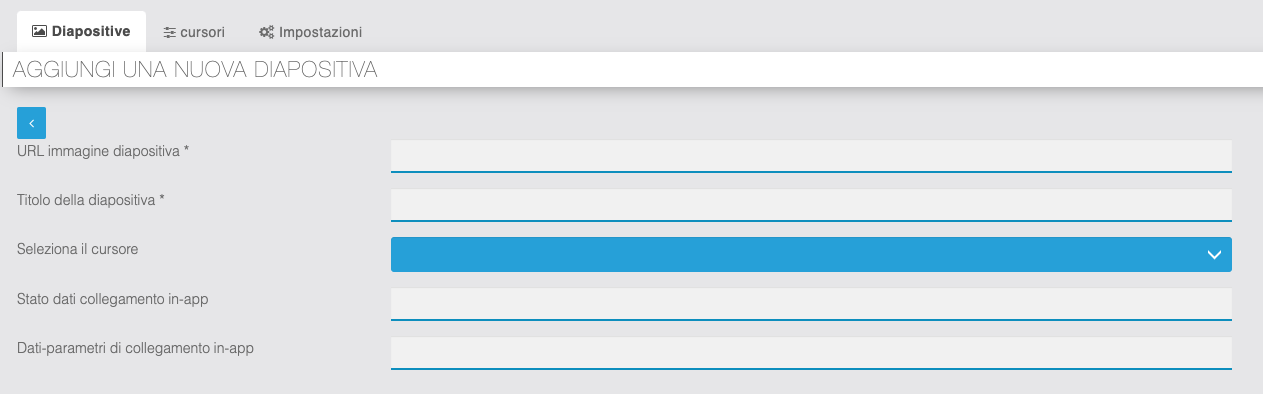
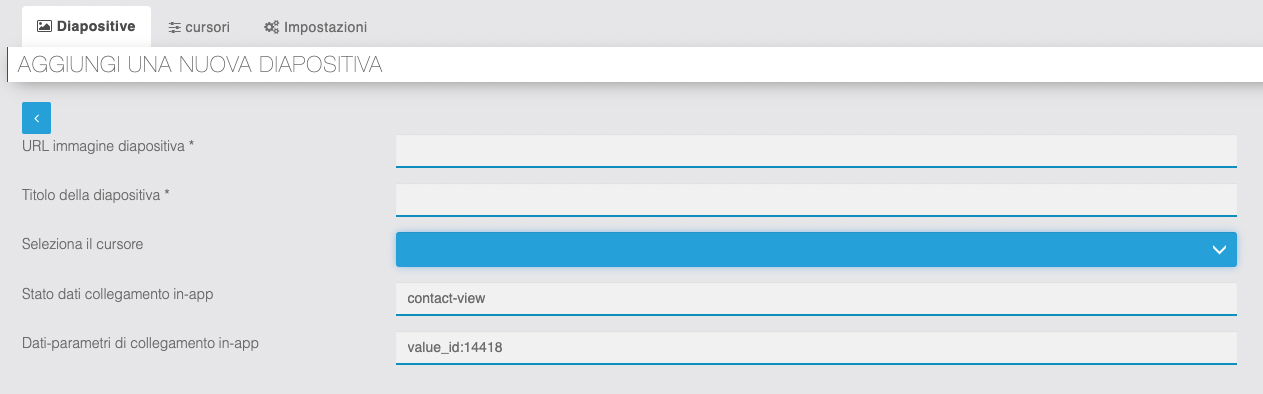
Aggiungi nuova diapositiva: qui puoi aggiungere diapositive (con URL immagine, titolo diapositiva) agli slider. Puoi inserire i dati del collegamento in-app per aprire la tua pagina in-app facendo clic su una diapositiva.
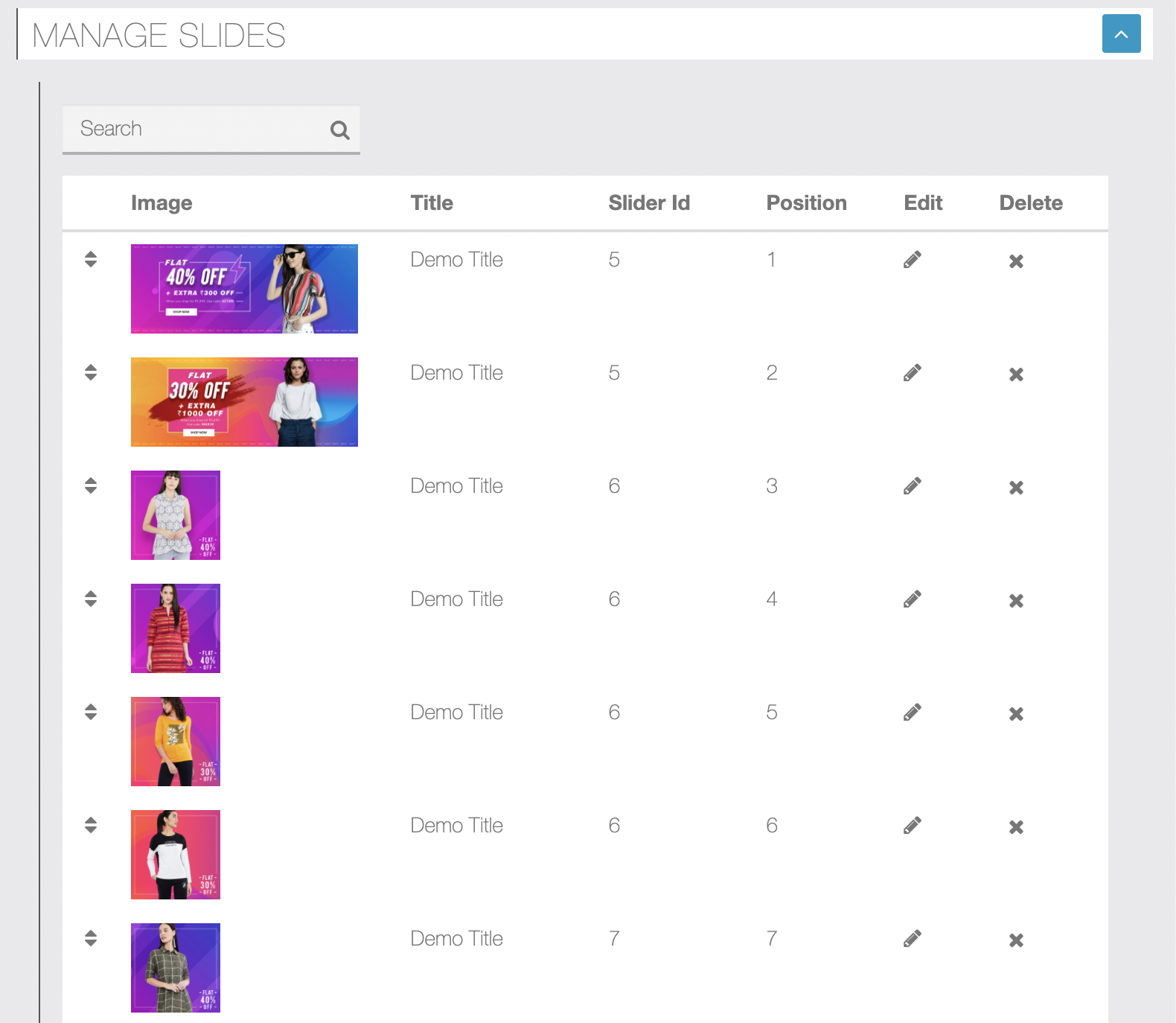
Gestisci diapositive: qui puoi trascinare e rilasciare riordinare, modificare ed eliminare le diapositive esistenti. Qui verranno visualizzati l’immagine della diapositiva, il titolo e l’ID del dispositivo di scorrimento.
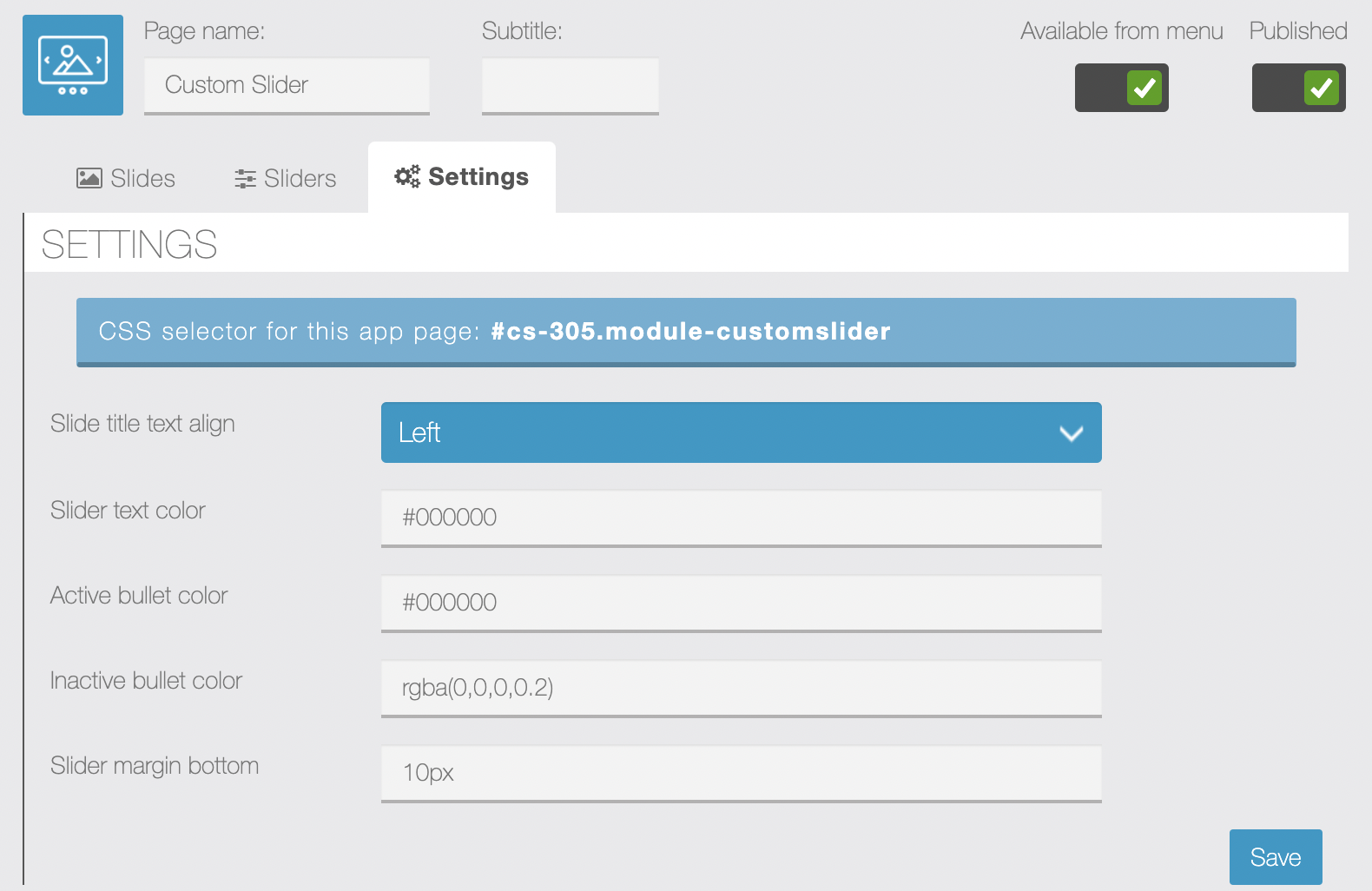
Impostazioni: qui puoi impostare l’allineamento del testo del titolo della diapositiva, il colore del testo, il colore del punto elenco dell’impaginazione attiva / inattiva, il margine inferiore del cursore, ecc.
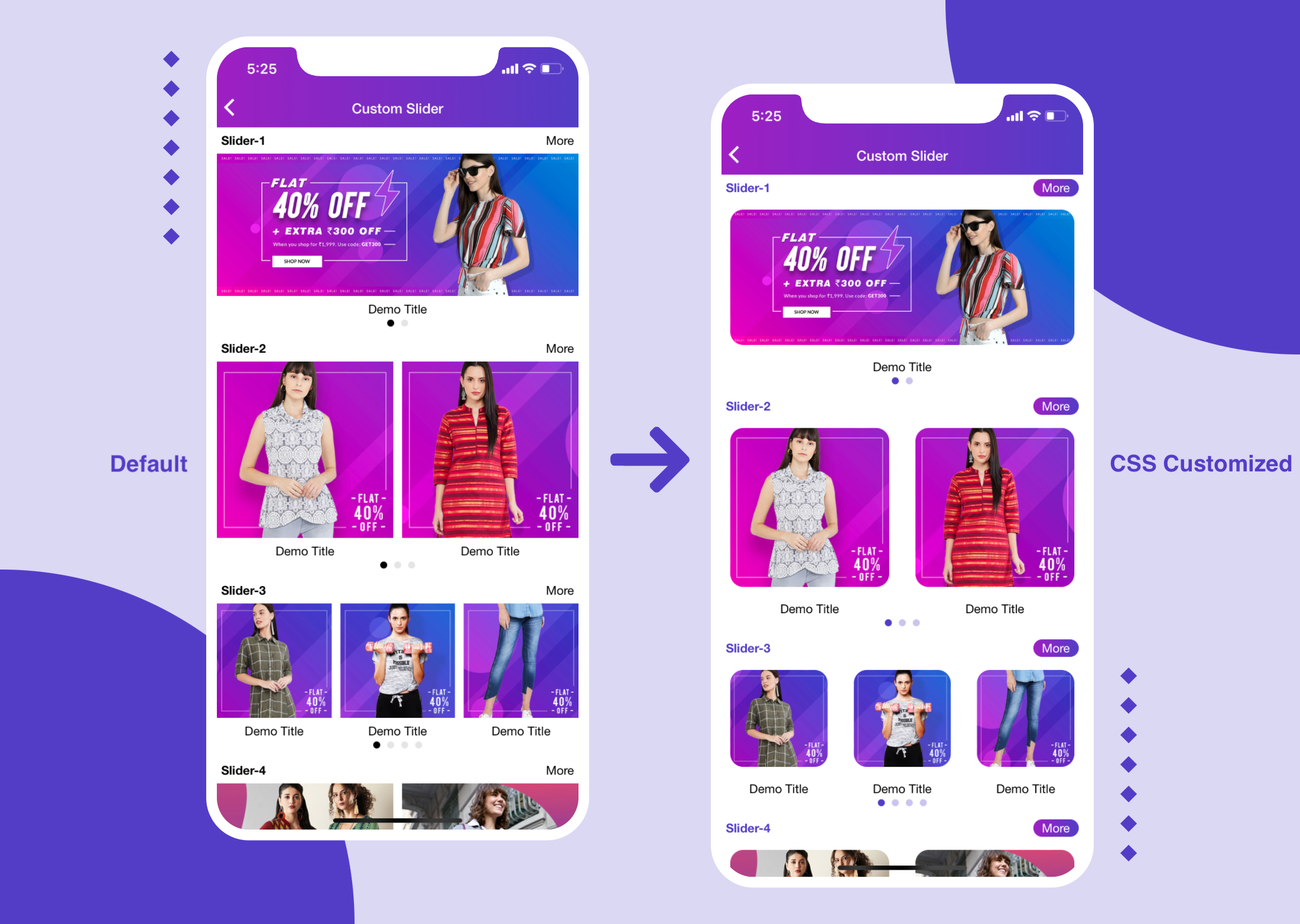
Schermate dell’app: l’aspetto predefinito è bello, ma puoi ottenere un aspetto elegante usando i CSS semplicemente creando un raggio del bordo arrotondato, più colore di sfondo del pulsante, riempimento ecc.
Se vuoi una personalizzazione contattaci.
Qual è lo scopo dei collegamenti in-app?
Puoi collegare l’immagine della diapositiva con le pagine interne dell’app utilizzando i collegamenti in-app. Significa che facendo clic sull’immagine di una diapositiva verrà aperta la rispettiva pagina interna dell’app.
Per collegare l’immagine ad una pagina interna abbiamo bisogno di 2 parametri:
-Dati-parametri di collegamento in-app
-Stato dati collegamento in-app
Dati-parametri di collegamento in-app non è altro che l’id di una singola pagina che si trova all’interno della tua applicazione, ecco come trovarla facilmente.
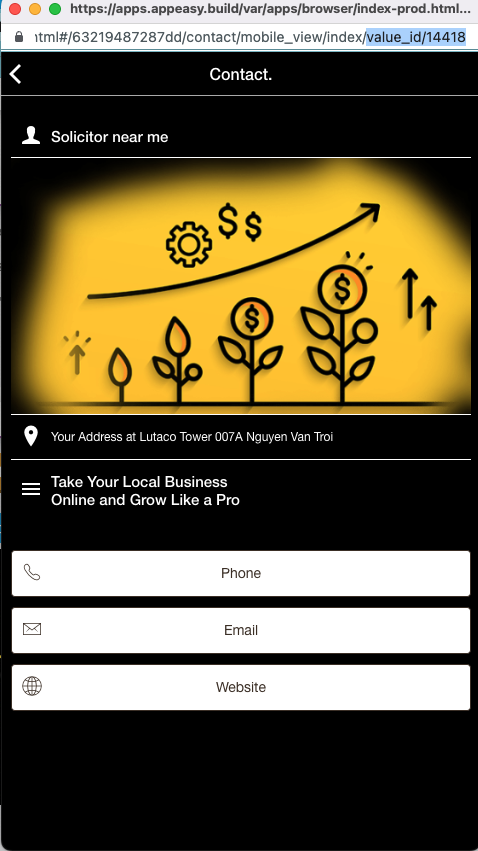
Apri tramite link la tua app in un browser, ogni pagina ha un id personalizzato, lo trovi semplicemente cliccando nella sbarra in alto dell’indirizzo, verso la fine comparirà il numero esatto value_id/
Come trovare lo Stato dati collegamento in-app?
Ti inseriamo una lista con tutti i parametri che corrispondono alla maggior parte delle funzioni:
Account: my-account
Audio: music-playlist-list
Buoni Qr: discount-list
Calcola mancie: tip-view
Calendario: event-list
Carta fedeltà: loyaltycard-view
Cartelle v2: folder2-category-list
Catalogo: catalog-category-list
Codice sorgente: sourcecode-view
Contatti: contact-view
Concorso: socialgaming-view
Custom Slider: customslider-view
Faq: accordionfaq-view
Form (v2): form2-home
Feed Rss: rss-list
Home: home
Immagini: image-list
Il mio account: my-account
Lavoro: job-list
Links: links-view
Luoghi: places-list
Messaggi in app: push-list
Mappe: maps-view
Meteo: weather-view
Notifiche push: push-list
Pagina Personalizzata: cms-view
Prenotazione: booking-view
Privacy Policy: privacy-policy
Radio: radio
Sconto: discount-list
Share App: shareapp-view
Social Wall: fanwall-home
Video: video-list
Wordpress: wordpress2-list
Risultato finale
Se hai bisogno di aiuto, contattaci