Come modificare facilmente il file css
Guida Rapida
Copia ed incolla tutto il codice css andando nel tuo editor.
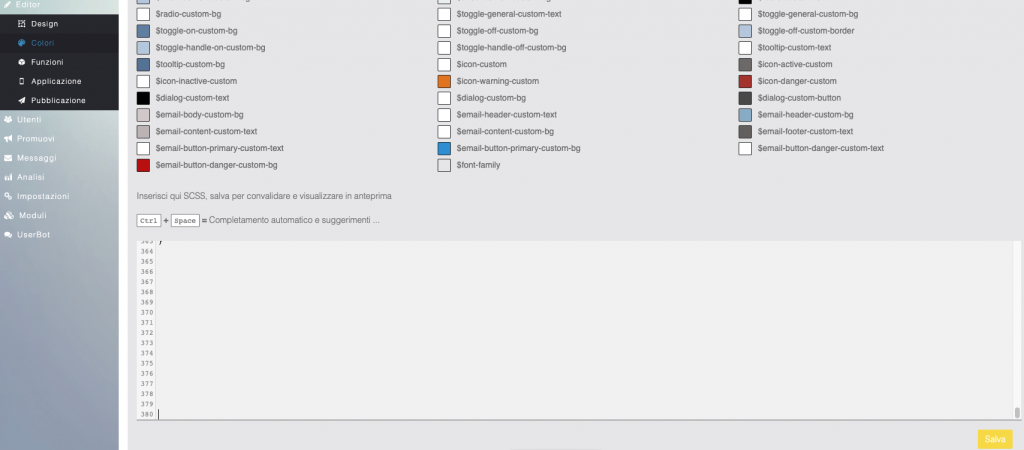
Vai su colori, in fondo la pagina troverai:
Inserisci qui SCSS, salva per convalidare e visualizzare in anteprima
Incolla il codice, clicca su salva e aspetta circa 5-6 secondi fin quando compare la barra verde “salvato”
Aggiorna la tua preview, adesso il tuo modello è cambiato.
Puoi applicare tu stesso ulteriori modifiche.
Ad esempio, se trovi dentro il codice background-color: transparent;
Ti basterà inserire il nome in Inglese del colore al posto di trasparent, in alternativa metti il codice del colore
Se trovi margin-bottom: 10px
Ti basterà cambiare il numero dei px per avere un margine più grande o più piccolo.
Se nel tuo css è prevista una scritta in Inglese, ad esempio “Welcome”
Ti basterà cambiare Welcome con la scritta che desideri.
Se nel tuo css è prevista una immagine di default, puoi cambiarla con la tua.
Vai nel nostro editor, clicca su moduli, vai su “image Uploader” carica la tua immagine, copia il link.
Vai nel tuo css, ti basterà sostituire la url della immagine di default con quella che hai appena ottenuto.
In conclusione, questo file css, puoi modificarlo ulteriormente come preferisci.
Puoi testare tutte le volte che vuoi i tuoi cambiamenti, ti consigliamo di salvare sempre il css predefinito che ti abbiamo inviato.
Ricorda: quando cambi qualcosa, stai attento a non cancellare la punteggiatura, fondamentale per il funzionamento del css.
Guida nel dettaglio
Quando acquisti uno dei nostri design personalizzati, ti sarà inviato via email il codice css per applicare le modifiche del modello che hai scelto.
Ti basta copiare tutto il codice che hai trovato nel file txt, quindi incollalo in fondo alla sezione colori

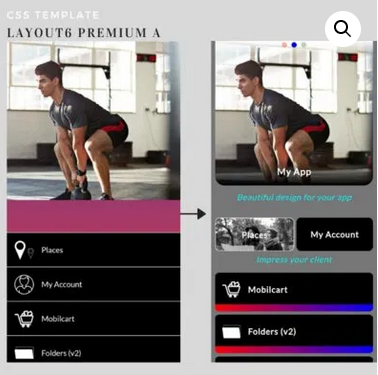
Facciamo un esempio pratico, ammettiamo che tu abbia acquistato il Layout 6 Premium A

Abbiamo 2 immagini:
L’immagine di sinistra è l’originale, l’immagine di destra è il design che otterrai dopo aver incollato il codice css.
Come vedi il modello è cambiato, ma possiamo applicare altre modifiche in base alle nostre esigenze, è molto semplice!
Cambia le parole
Proviamo a cambiare la parola “My App”, quindi troverai questa stringa:
ion-view[state=”home”] div#homepage_slider:after {
content: “My App”;
display: block;
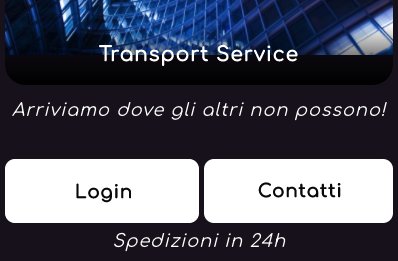
Ti basta sostituire la parola “My App” con la frase che preferisci tu, ad esempio della tua azienda, in questo caso la chiameremo “Transport Service”.
content: “Transport Service”;
Ricorda, non cancellare mai la punteggiatura o qualsiasi altra stringa, il risultato finale potrebbe essere diverso, se commetti un errore, non ti preoccupare, puoi sempre cancellare tutto e incollare di nuovo il css originale.
Perfetto, prima modifica applicata!
Adesso andiamo a cambiare la frase “Beautiful design for your app” con il nostro slogan aziendale, in questo caso inseriremo “Arriviamo dove gli altri non possono”
ion-view[state=”home”] div.layout.l6:after {
content: “Arriviamo dove gli altri non possono”;
display: block;
Come vedi è molto semplice, ti basta cercare le parole o frasi che trovi all’interno del file css cambiandole con le tue.
Cambiando tutte le parole, questo è il risultato finale

Cambia i colori
Cambiare i colori è davvero semplicissimo.
Guardate questa immagine, proviamo a cambiare le frasi in verde acqua

Cerchiamo nel file css la frase “Beautiful design for your app”
La stringa completa sarà così composta:
ion-view[state=”home”] div.layout.l6:after {
content: “Beautiful design for your app”;
display: block;
position: absolute;
color: aqua;
width: 100%;
Noi la faremo diventare così:
ion-view[state=”home”] div.layout.l6:after {
content: “Arriviamo dove gli altri non possono!”;
display: block;
position: absolute;
color: white;
width: 100%;
Abbiamo cambiato l’intera frase con quella desiderata, inoltre su color, abbiamo cambiato la scritta acqua in white.
In conclusione, quanto trovi la scritta color, ti basta eliminare il nome del colore esistente cambiandolo con il colore che preferisci tu, puoi farlo in 2 modi:
Scrivendo il colore (deve essere in Inglese)
Oppure digitando il codice colore, nel caso del bianco, possiamo scrivere:
Nome colore:“White”
Codice colore:“#FFFFFF”
- Css Originale
- Css Modificato
Per ulteriore assistenza, contattaci: support@appeasy.build