Animazione Layout

Come funziona?
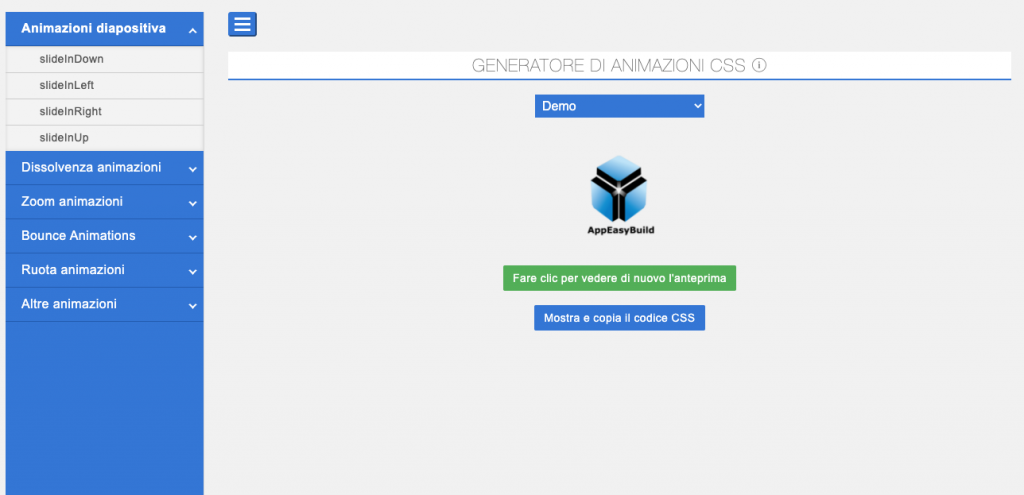
- Seleziona il tuo effetto di animazione e visualizzalo in anteprima.
- Seleziona il tuo layout
- Copia il codice CSS
Caratteristiche del modulo editor:
- 30+ effetti di animazione di ingresso
- Codice pronto per 35 layout
- Anteprima demo live dell’animazione
- Fare clic per copiare il codice CSS
Ecco l’elenco delle nostre animazioni CSS:
Effetti delle animazioni delle diapositive:
- slideInDown
- slideInLeft
- slideInRight
- slideInUp
Effetti di animazione in dissolvenza:
- fadeIn
- fadeInDown
- fadeInLeft
- fadeInRight
- fadeInUp
Effetti di animazione zoom:
- ingrandire
- zoomInDown
- zoomInLeft
- zoomInRight
- zoomInUp
Effetti di animazione di rimbalzo:
- rimbalzo
- bounceIn
- bounceInDown
- bounceInLeft
- bounceInRight
- bounceInUp
Effetti di rotazione delle animazioni:
- rotateIn
- rotateInDownLeft
- rotateInDownRight
- rotateInUpLeft
- rotateInUpRight
Altri effetti di animazione:
- veloce
- impulso
- elastico
- scuotere
- swing
- tada
- oscillare
- lightSpeedIn
Elenco dei layout coperti:
- Layout-1
- Layout-2
- Layout-3 orizzontale
- Layout-3 completo
- Layout-4
- Layout-4 orizzontale
- Layout-5
- Layout-5 orizzontale
- Layout-5 completo
- Layout-6
- Layout-7
- Layout-10
- Layout-11 Schermo intero
- Layout-12 Metro
- Layout-18
- Layout-35
- Layout-39
- Layout-59
- Layout-69
- Layout-91
- Layout-101
- Layout-103
- Layout-104
- Layout-Royal
- Layout-C123
- Layout-Najah
- Layout-Favo
- Layout-Dream
- Layout-Farah
- Layout-Rapi
- Layout-Meem
- Layout-Khayal
- Layout-Inspire
- Layout-Grido
- Layout-FN
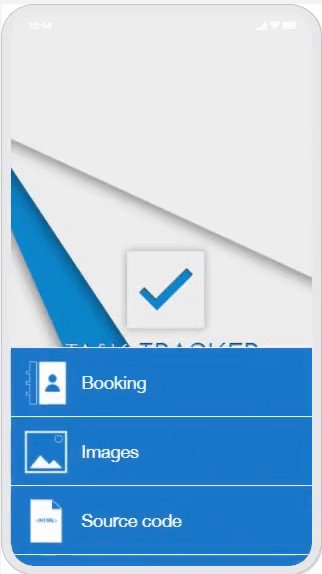
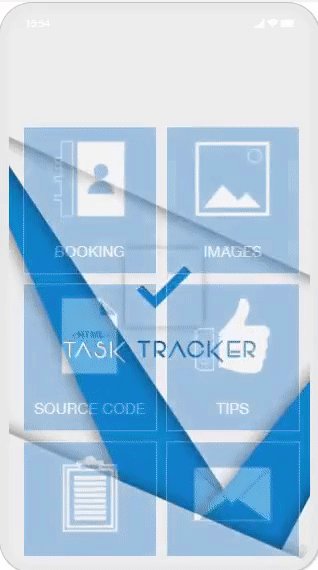
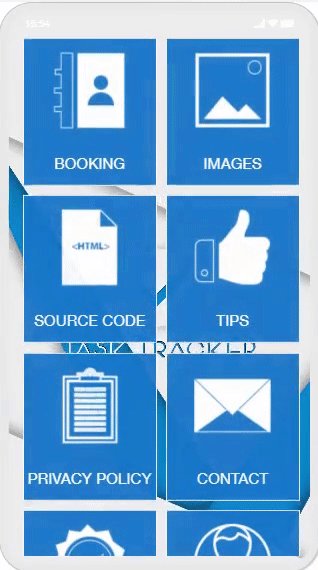
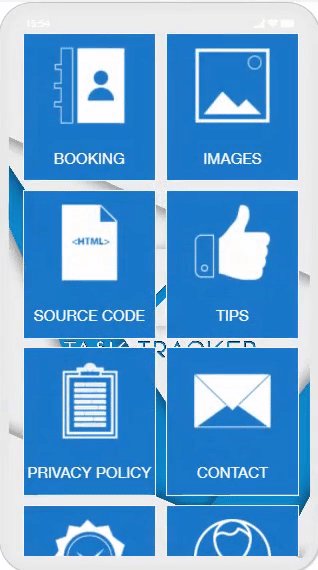
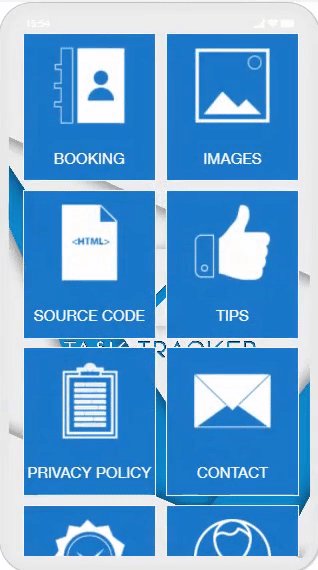
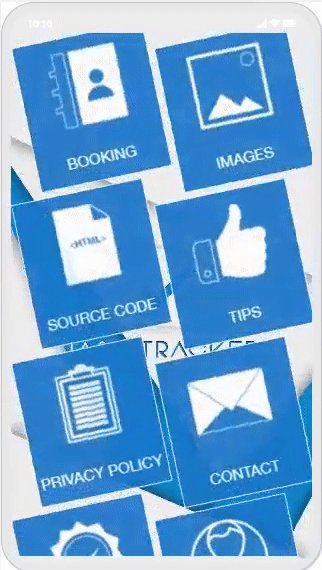
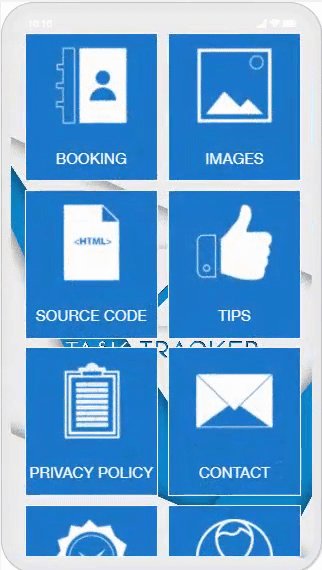
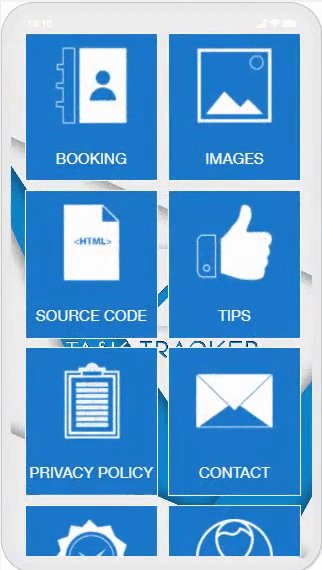
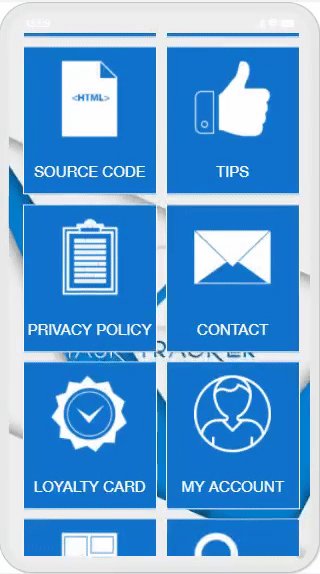
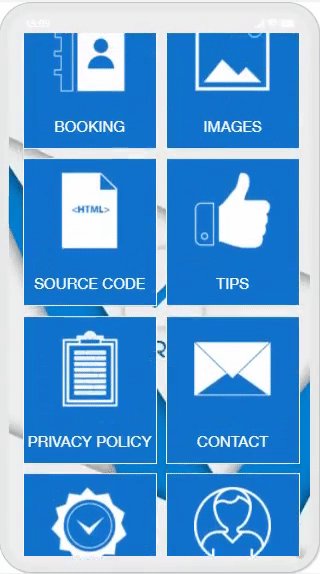
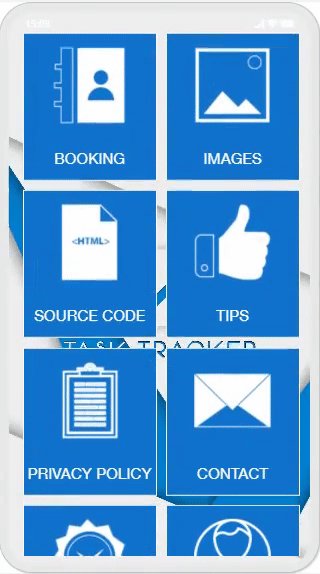
Ecco alcuni esempi:
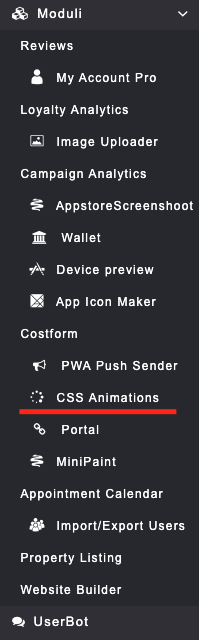
Lo trovi nel menù di sinistra della tua dashboard, sotto la voce moduli
Screenshot del modulo dell’editor: