Modulo elenco personalizzato multiuso

Questo modulo Elenco personalizzato è un modulo multiuso che ti consente di visualizzare vari tipi di elenchi nelle tue app.
Ci sono molti casi d’uso come…
- Vetrina della squadra
- Testimonianze
- Elenco delle caratteristiche
- Elenco dei servizi
- Elenco dei vantaggi
- Perché sceglierci elenco
- Cosa facciamo elenco
- Lista dei servizi
- Sequenza temporale
- Orari di apertura
- Elenco prodotti
- Listino prezzi/menu
- Elenco partner / clienti
- Elenco filiali / rivenditori
- Elenco delle attrazioni turistiche
- Elenco dei pacchetti
- Elenco dei casi d’uso del prodotto
Caratteristiche del modulo:
- Aggiungi, modifica ed elimina elementi dell’elenco.
- Trascina e rilascia per riorganizzare le posizioni degli elementi dell’elenco.
- Opzione per abilitare la barra di ricerca.
- Possibilità di scegliere la lista o il design della carta.
- Layout unico con cinque diverse posizioni di immagine, titolo, sottotitolo e descrizione dell’articolo.
- Possibilità di visualizzare layout aggiuntivi.
- Possibilità di impostare la dimensione dell’immagine.
- Opzione per abilitare il raggio del bordo dell’immagine circolare.
- Opzioni per l’allineamento al centro di testo e immagine.
- Opzione per abilitare i collegamenti in-app per gli elementi dell’elenco.
- Selettore CSS univoco per ogni istanza del modulo.
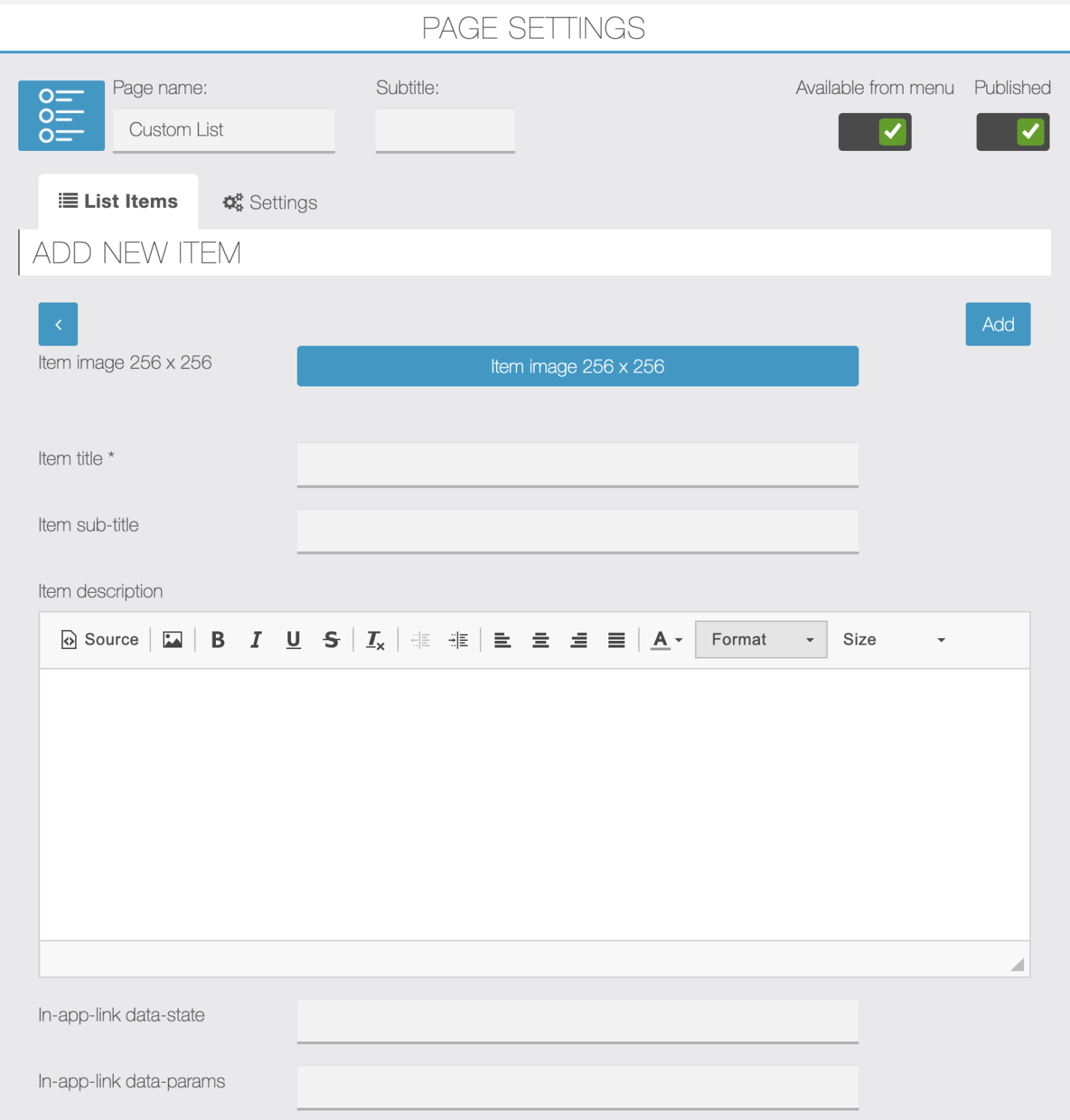
Schermata dell’editor:
Aggiungi articolo:
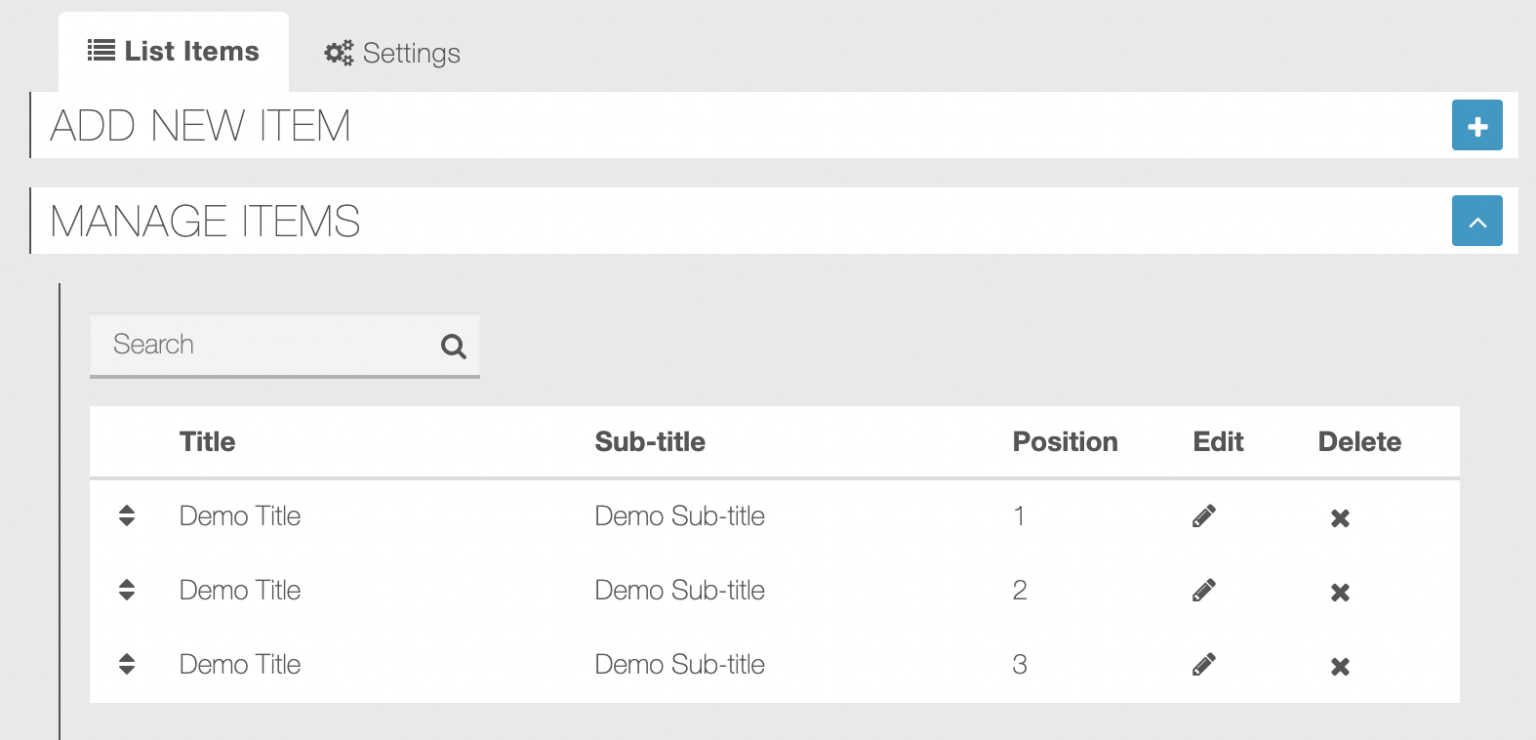
Gestisci elementi:
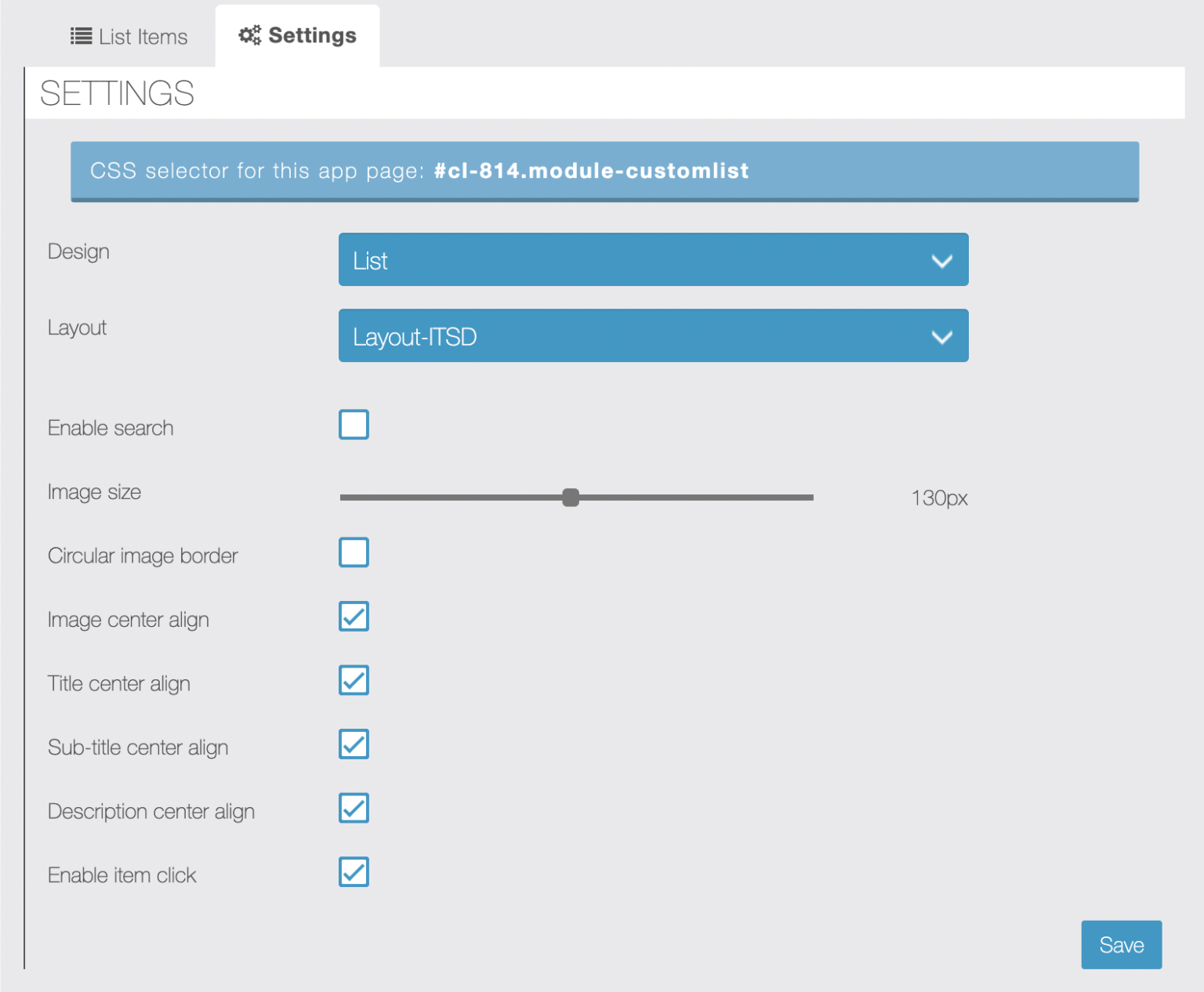
Impostazioni:
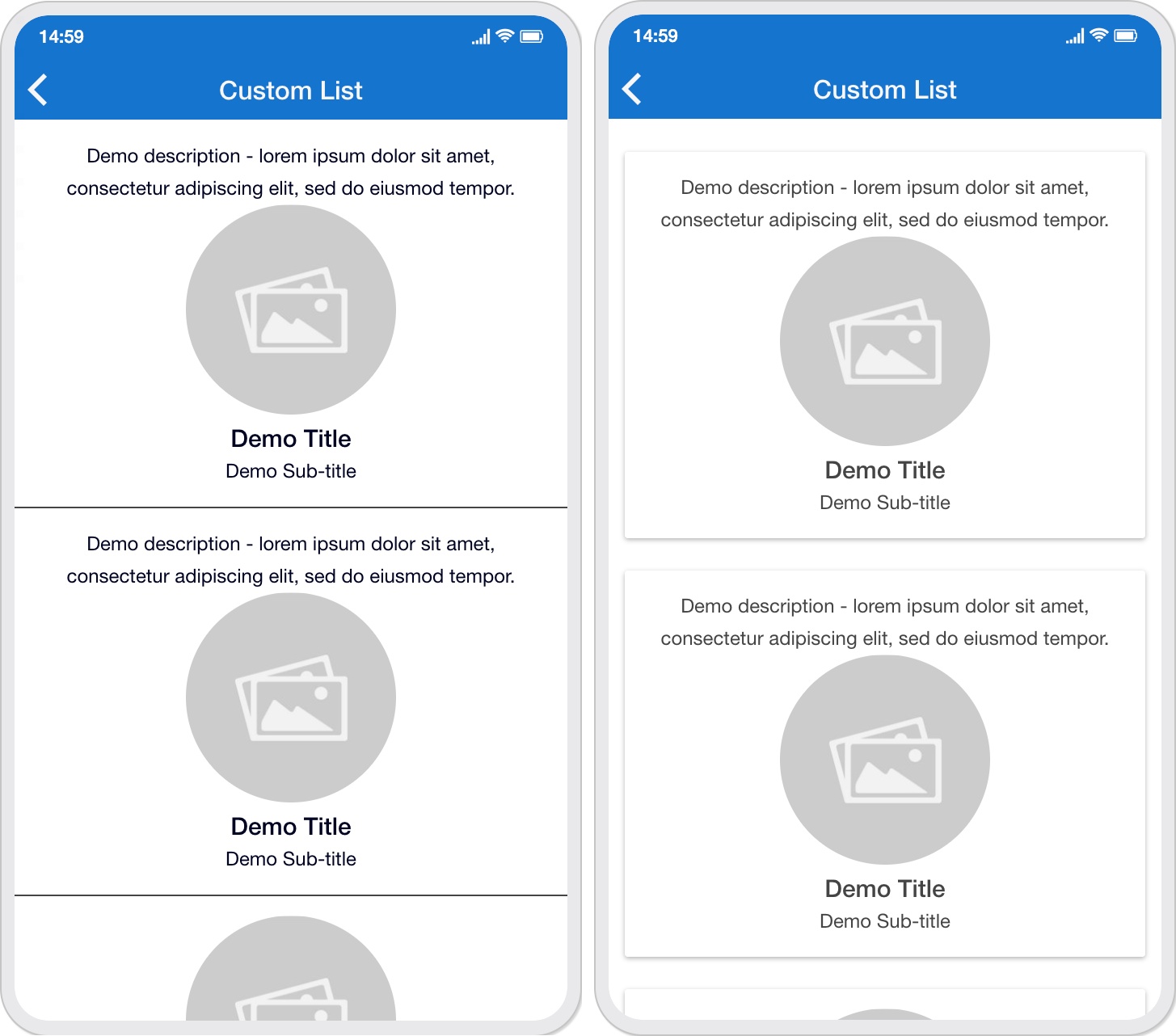
Schermata dell’app:
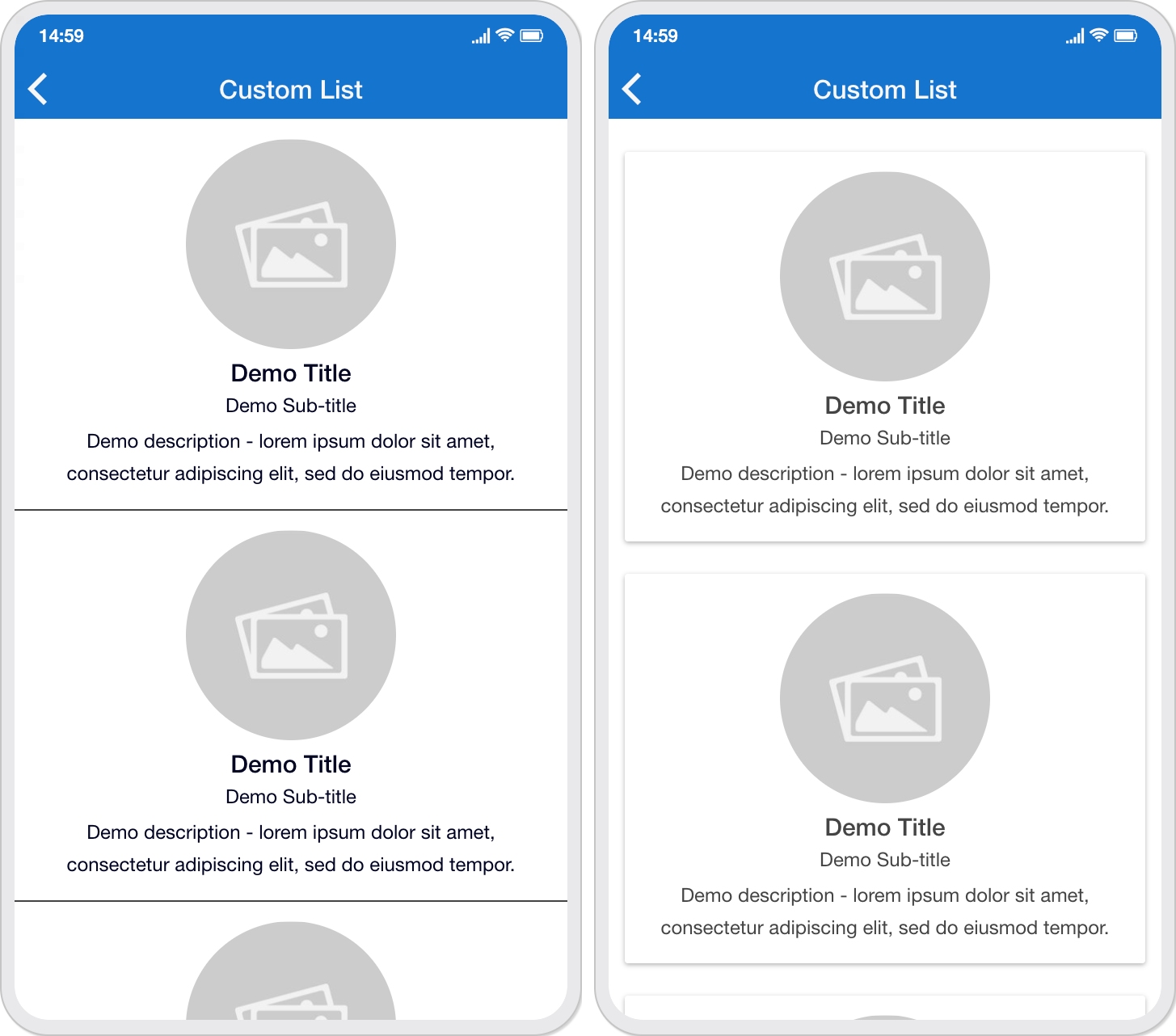
(1) Layout-ITSD (Immagine, Titolo, Sottotitolo, Descrizione)
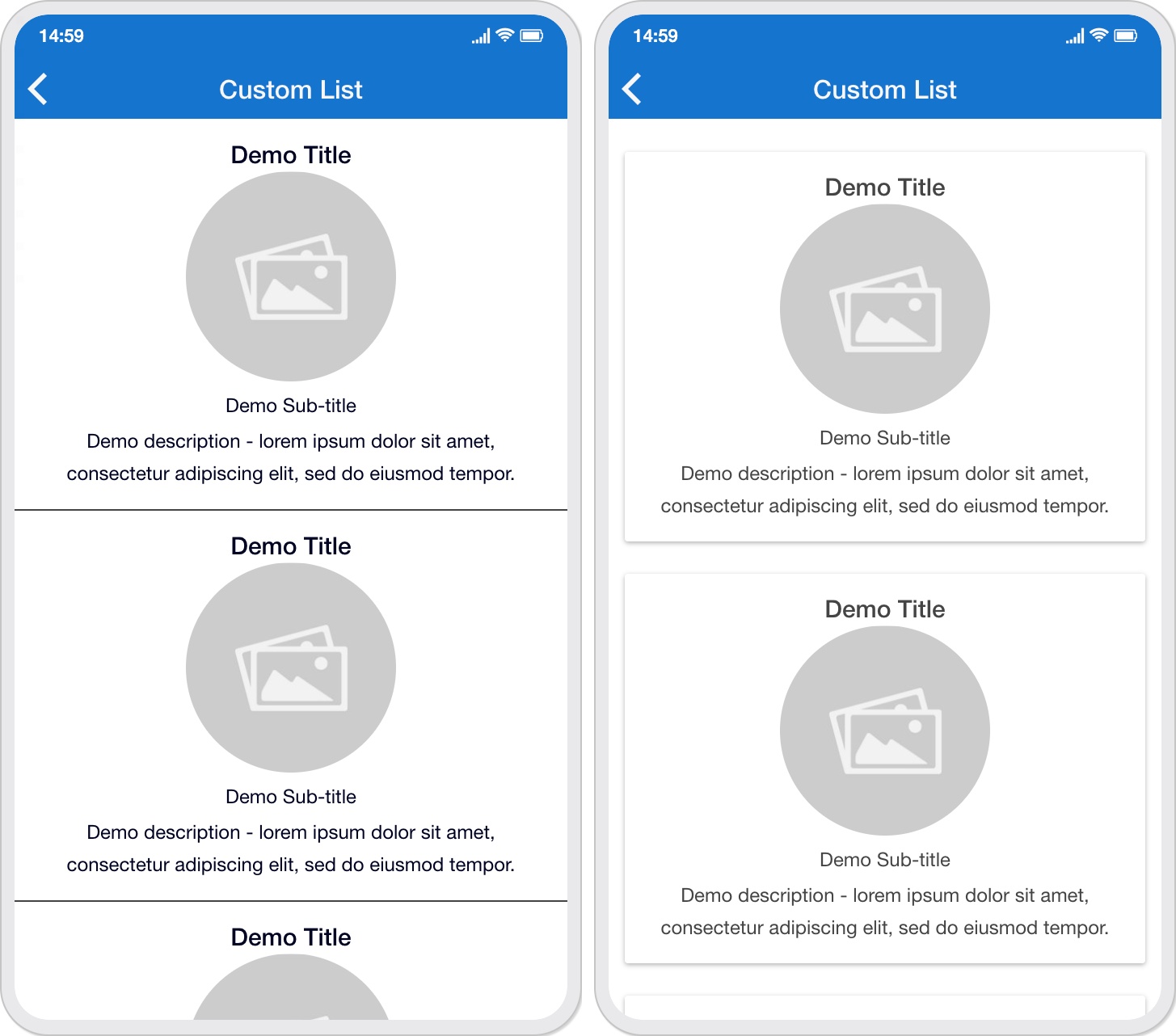
(2) Layout-TISD (Titolo, Immagine, Sottotitolo, Descrizione)
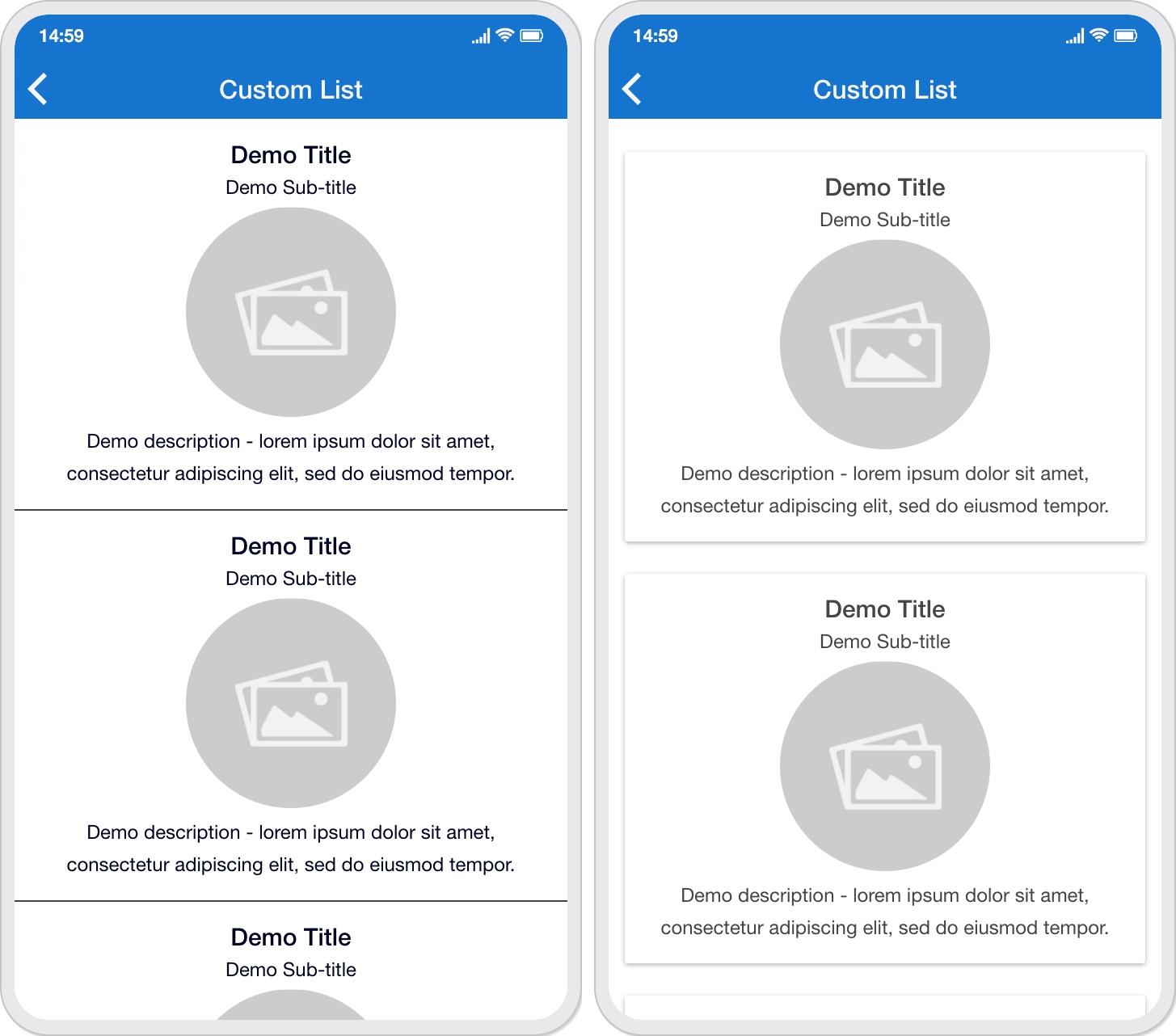
(3) Layout-TSID (Titolo, Sottotitolo, Immagine, Descrizione)
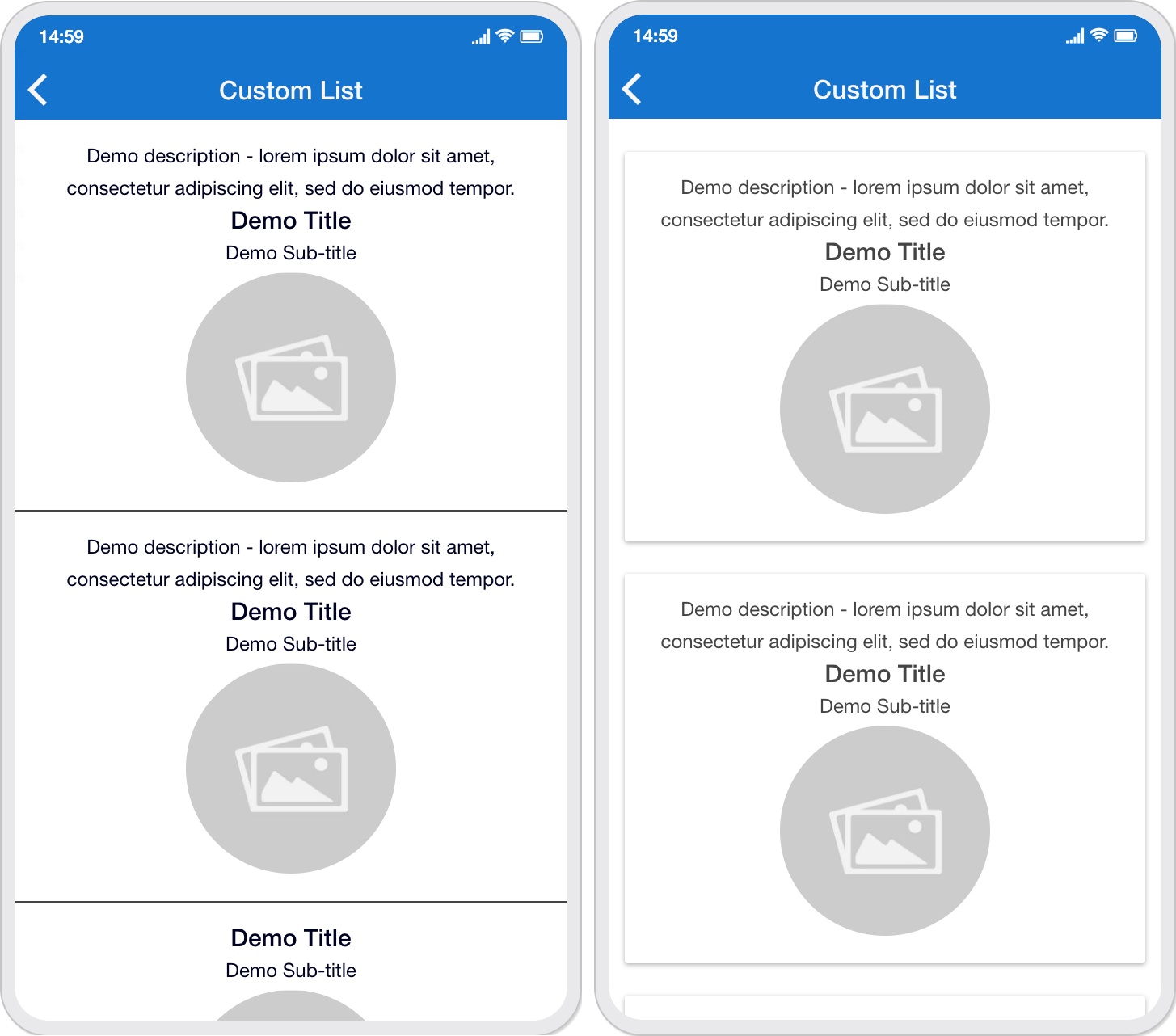
(4) Layout-DTSI (Descrizione, Titolo, Sottotitolo, Immagine)
(5) Layout-DITS (Descrizione, Immagine, Titolo, Sottotitolo)
Ci sono molte possibilità per renderlo elegante e moderno usando i CSS, per ulteriori schermate di progettazione e dettagli contattaci.
Qual è lo scopo di un layout singolo con diverse posizioni di cinque elementi?
Usandolo, puoi facilmente modificare la posizione del contenuto dell’articolo per il tuo caso d’uso come l’elenco delle testimonianze, l’elenco delle funzionalità ecc.
Qual è lo scopo dei collegamenti in-app?
Puoi collegare gli elementi dell’elenco con le pagine interne dell’app utilizzando i collegamenti in-app. Basta compilare lo stato dei dati del collegamento all’app e i parametri dei dati lì e dalla scheda delle impostazioni è possibile abilitare o disabilitare il clic sull’elemento. Devi compilare questi dati manualmente.
Supponiamo che il tuo collegamento in-app sia: <a data-offline=”true” data-params=”value_id:817″ data-state=”cms-view”>Pagina personalizzata</a>
Puoi inserire cms-view nel campo dello stato dei dati e value_id:817 nel campo dei parametri dei dati.