FAQs
Questa funzione ti consente di visualizzare l’elenco delle tue domande frequenti nella tua app.
Una pagina delle domande frequenti è una delle sezioni più importanti e indispensabili per le app aziendali. Molte aziende spesso ricevono le stesse domande comuni più e più volte da potenziali clienti. La maggior parte dei team di supporto online dedica ore del proprio tempo prezioso ogni giorno a rispondere a queste domande generali. Anche se avrebbe potuto essere facilmente evitato inserendo una sezione FAQ nell’app.
Oltre a risparmiare un sacco di chiamate pre-vendita ed e-mail di supporto, chiarisci immediatamente i dubbi dei tuoi clienti utilizzando le FAQ e rendi felici i tuoi potenziali clienti.
Caratteristiche funzione:
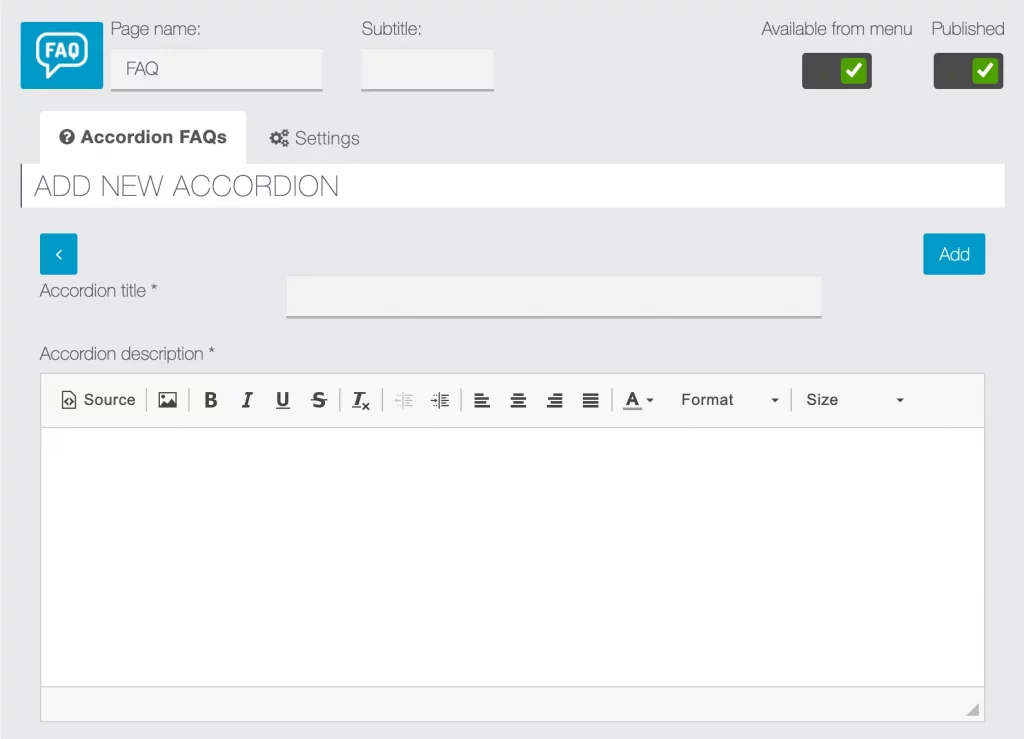
- Aggiungi, modifica ed elimina elementi a fisarmonica.
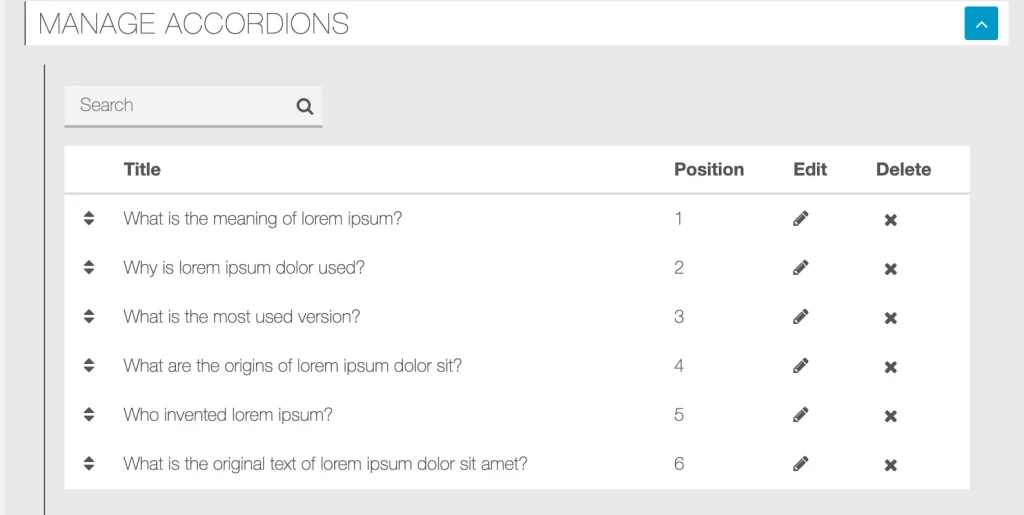
- Trascina e rilascia per riorganizzare le posizioni degli elementi a fisarmonica.
- Opzione per abilitare la barra di ricerca.
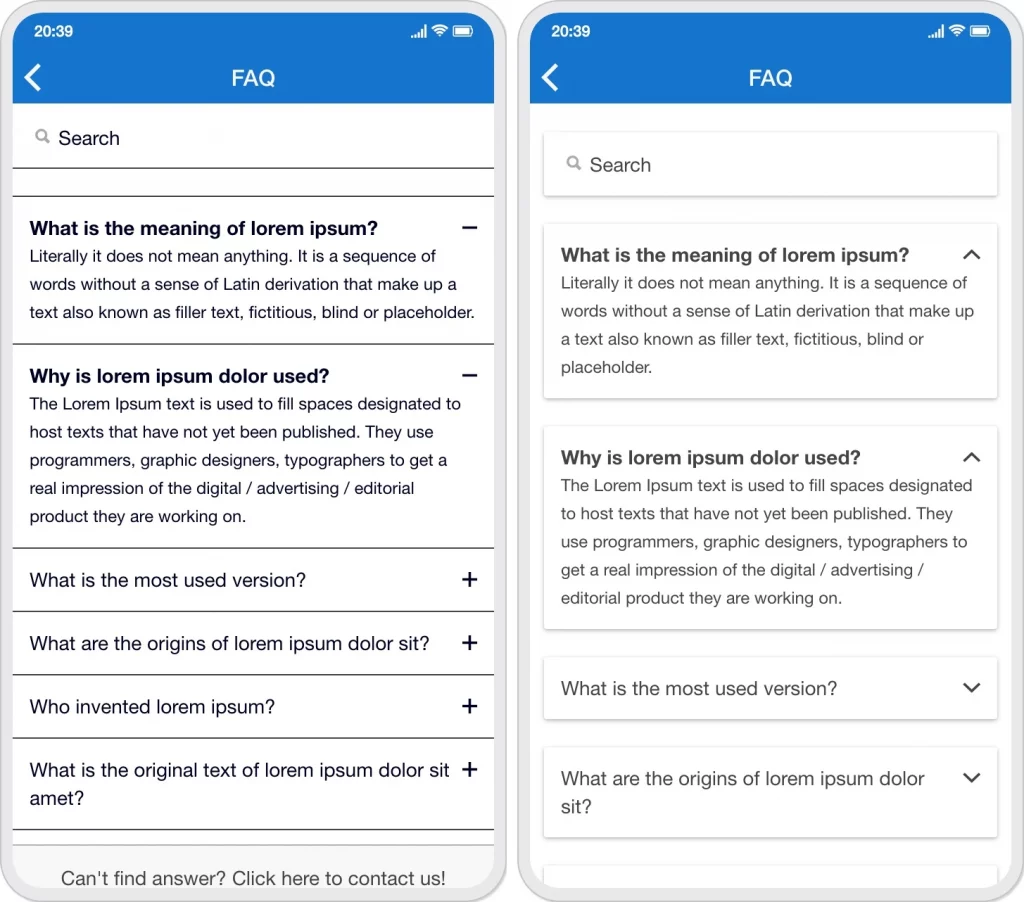
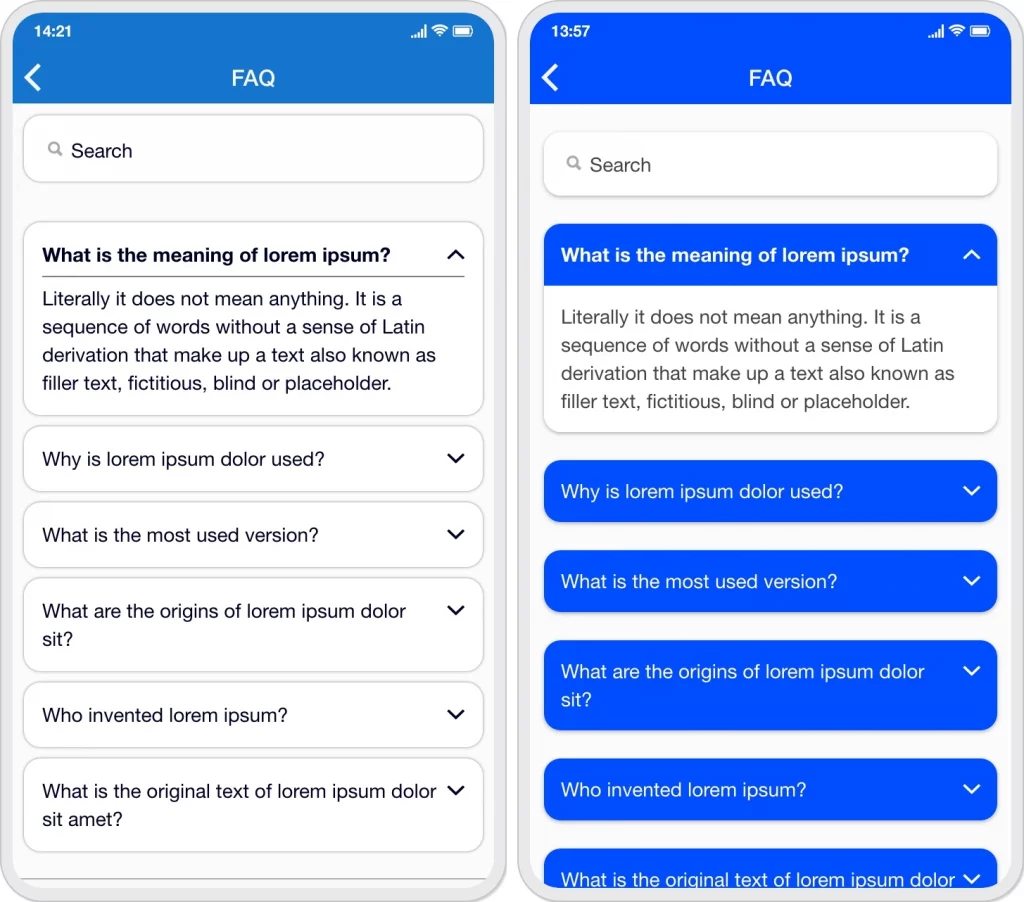
- Possibilità di scegliere la lista o il design della carta.
- Quattro stili di icone (più-meno, più-chiudi, su-giù, su-giù-freccia)
- Possibilità di scegliere la posizione dell’icona a sinistra o a destra.
- Opzione per l’apertura automatica del primo elemento a fisarmonica.
- Possibilità di aprire fisarmoniche singole o multiple alla volta.
- Opzione per visualizzare il pulsante in basso con il testo.
- Opzione per impostare il collegamento in-app al pulsante in basso.
- Crea faq
- Gestisci le tue faq
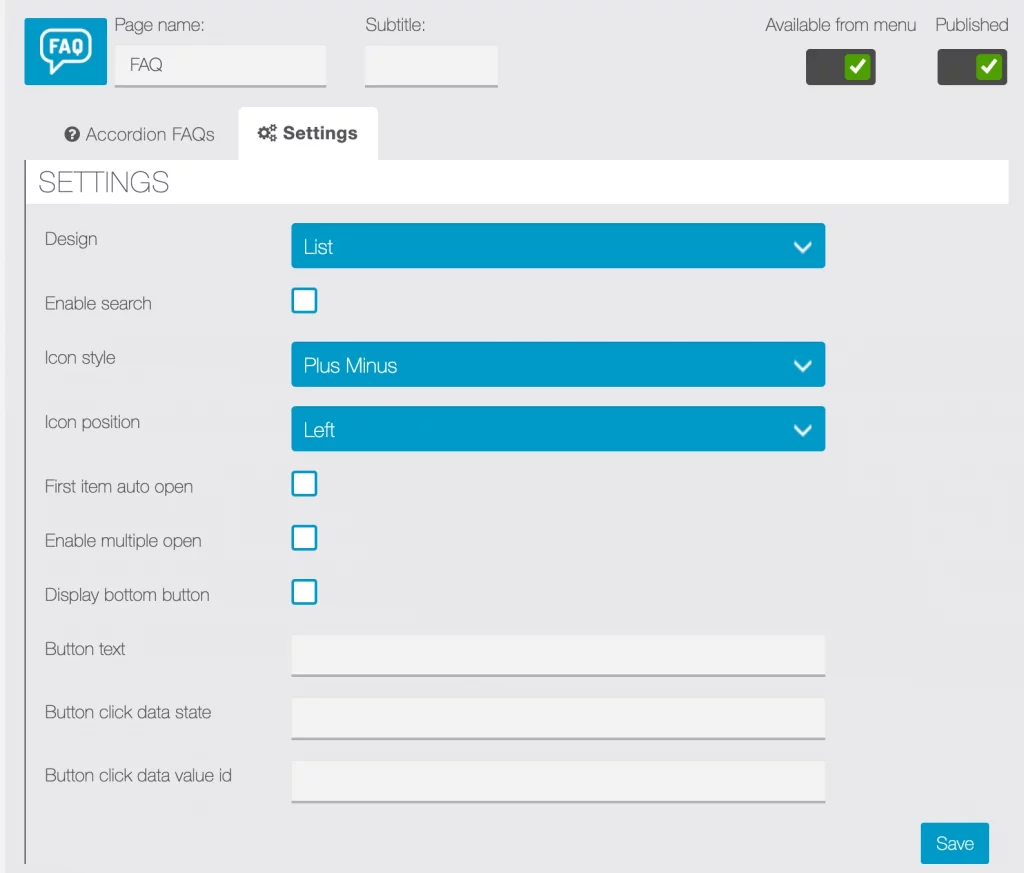
- Impostazioni
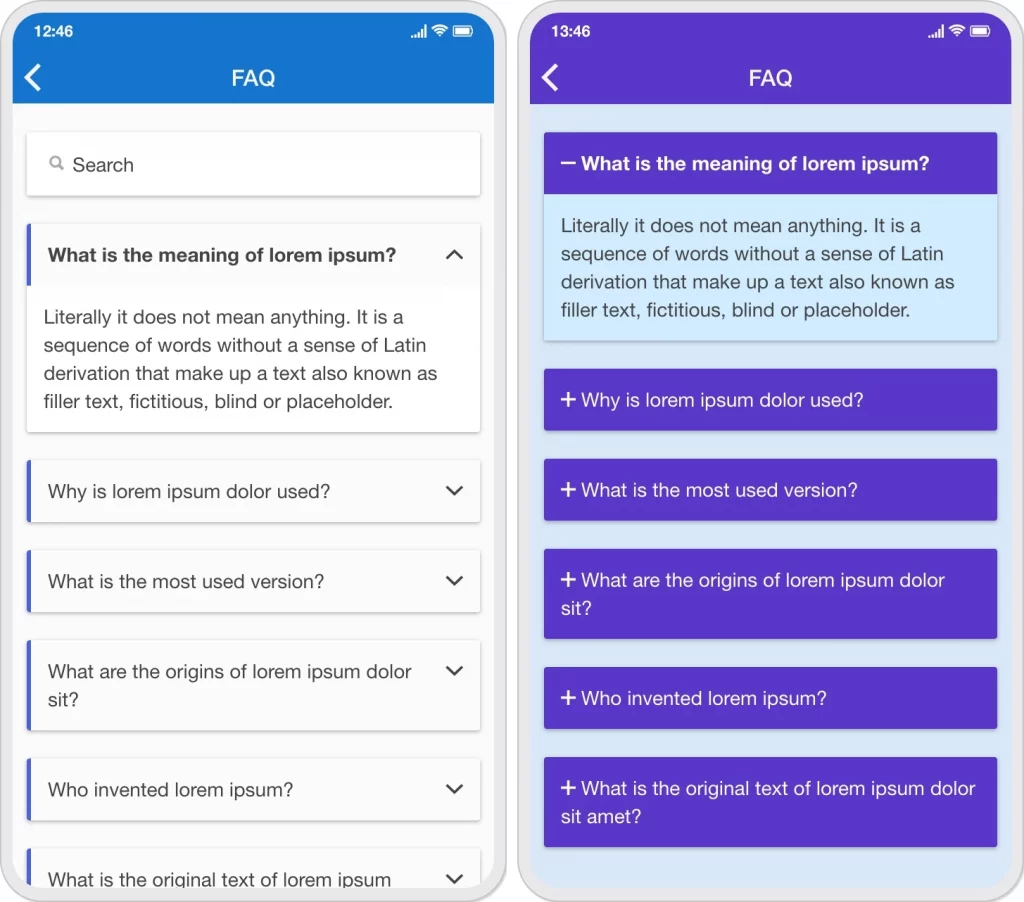
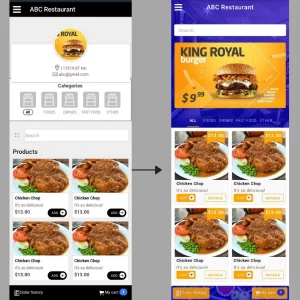
- Schermata dell’app:
- Icona a destra
- Apertura multipla:
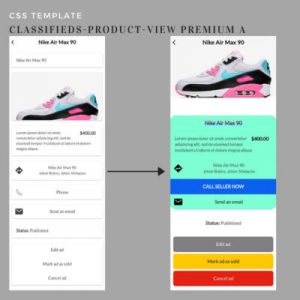
- Puoi anche personalizzare il design del modulo usando i CSS:
Qual è lo scopo del pulsante in basso?
Puoi usarlo come collegamento al pulsante di contatto, quindi se gli utenti non riescono a trovare la risposta dall’elenco delle domande frequenti, sarà molto facile per gli utenti contattarti. Puoi collegarlo alle pagine della tua app come la pagina dei contatti, la pagina personalizzata, la pagina del codice sorgente ecc. Basta inserire lì lo stato dei dati e l’ID valore del tuo collegamento in-app.
Supponiamo che il tuo collegamento in-app sia: <a data-offline=”true” data-params=”value_id:898″ data-state=”contact-view”>Contatto</a>
È possibile inserire contact-view nel campo dello stato dei dati del clic del pulsante e 898 nel campo dell’ID del valore dei dati del clic del pulsante.
Se desideri avere un design esclusivo personalizzato, contattaci
Puoi acquistare un design esclusivo per abbellire la tua app!