La funzione modulo ti offre un generatore di moduli.
Vari elementi di formattazione e input ti consentono di creare moduli completamente personalizzati ed efficienti.
Esempi video:
Lettore video
Lettore video
Per creare un modulo clicca su 
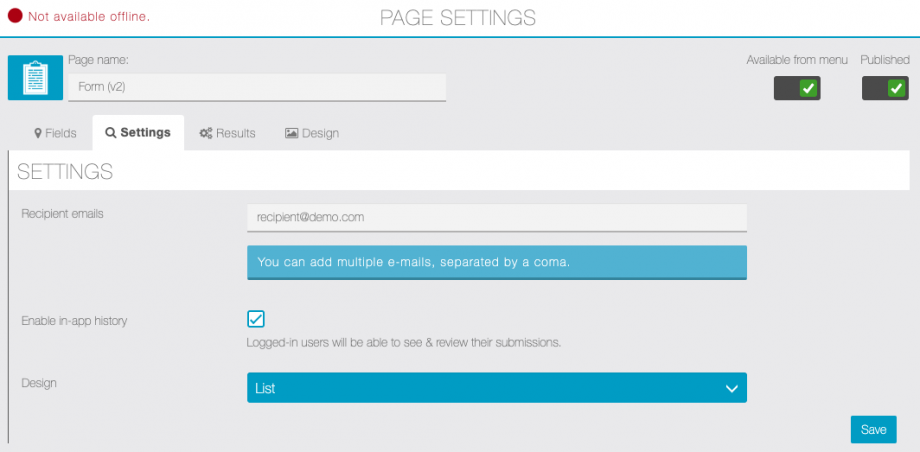
Apparirà questa finestra:
Impostazioni
Nel campo E-mail destinatari , puoi inserire più destinatari, e-mail separate con una virgola:
mail1@dominio.com,mail2@dominio.com,mail3@dominio.com
Abilita cronologia in-app: con la cronologia, gli utenti che hanno effettuato l’accesso potranno vedere (in sola lettura) i loro invii, ordinati per data.
Nota: la cronologia è disponibile solo per gli utenti che hanno effettuato l’accesso e quando l’opzione è abilitata, tutti gli invii effettuati quando l’impostazione è disattivata non vengono salvati nella cronologia degli utenti, tuttavia vengono salvati nella scheda dei risultati dell’amministratore e inviati tramite e-mail quando configurato

Design: scegli tra elenco e scheda per adattarlo al design della tua applicazione.
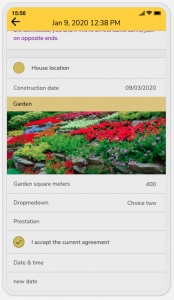
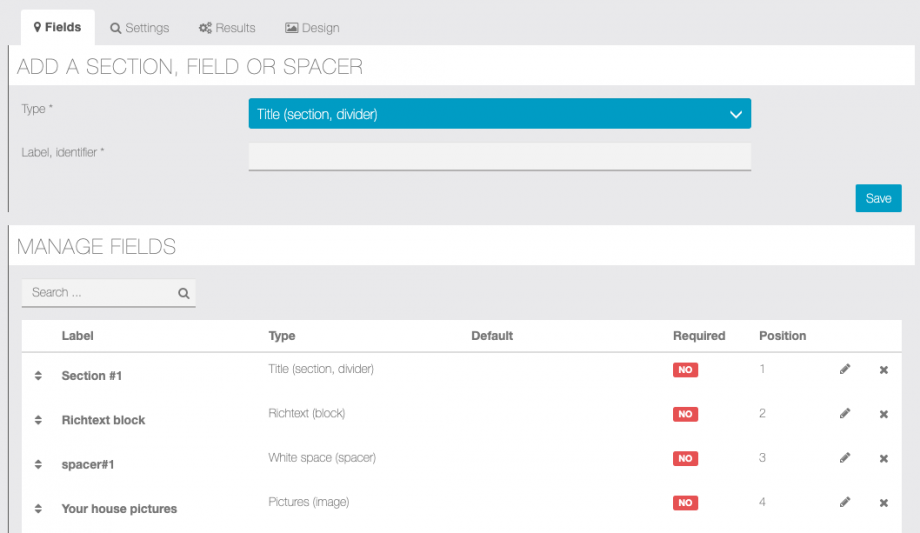
Campi
Per costruire il tuo modulo, dovrai scegliere tra tutti i tipi di campo disponibili
I campi sono raggruppati in due sezioni: elementi di formattazione ed elementi di input
Controlliamo di seguito come funziona ogni campo:
Elementi di formattazione:
Titolo (sezione, divisore): utilizzalo per creare elementi titolo/etichetta contrastanti
Spazio bianco (distanziatore): aggiunge uno spazio di 20px tra qualsiasi altro campo
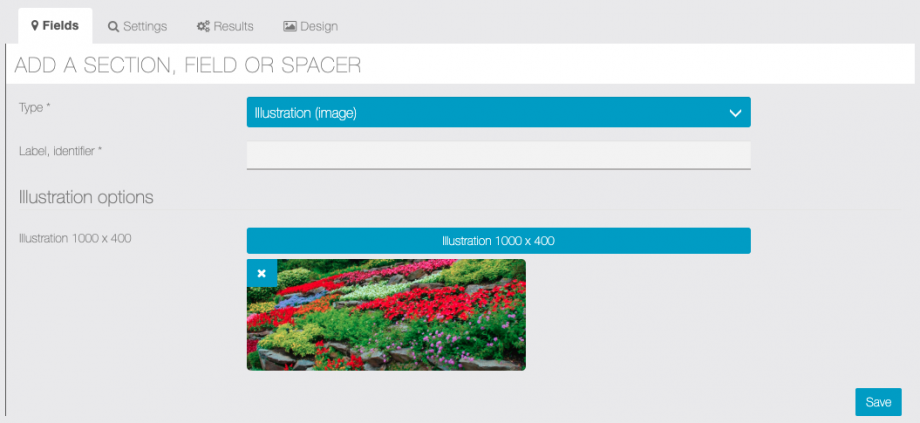
Illustrazione: aggiunge un’immagine nel modulo
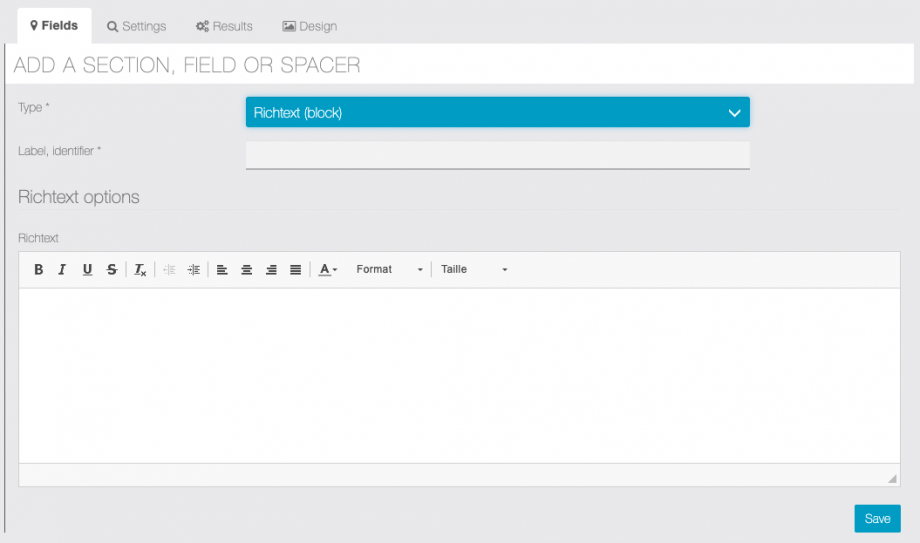
Richtext (blocco): crea un blocco richtext (wysiwyg) in qualsiasi punto del modulo
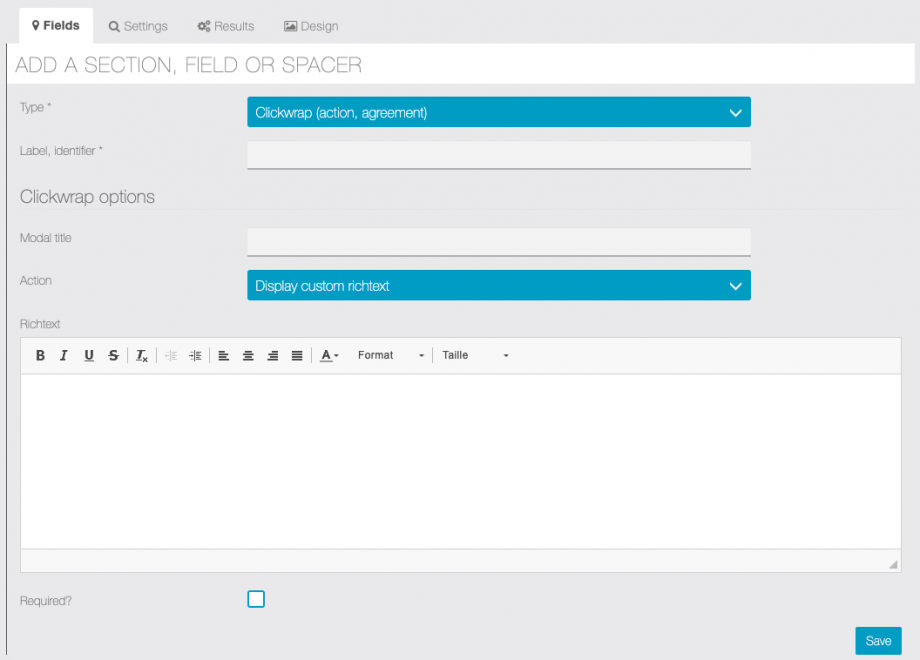
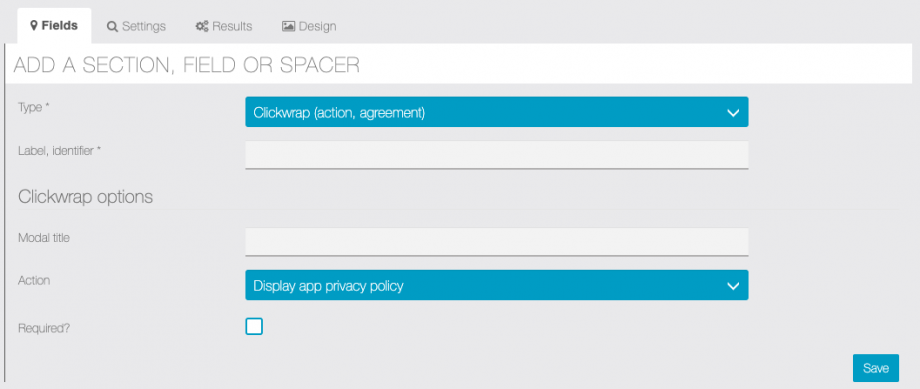
Clickwrap (azione, accordo): aggiunge una casella di controllo che quando viene cliccata apre una modale con un accordo personalizzato o l’informativa sulla privacy dell’applicazione
Elementi di input
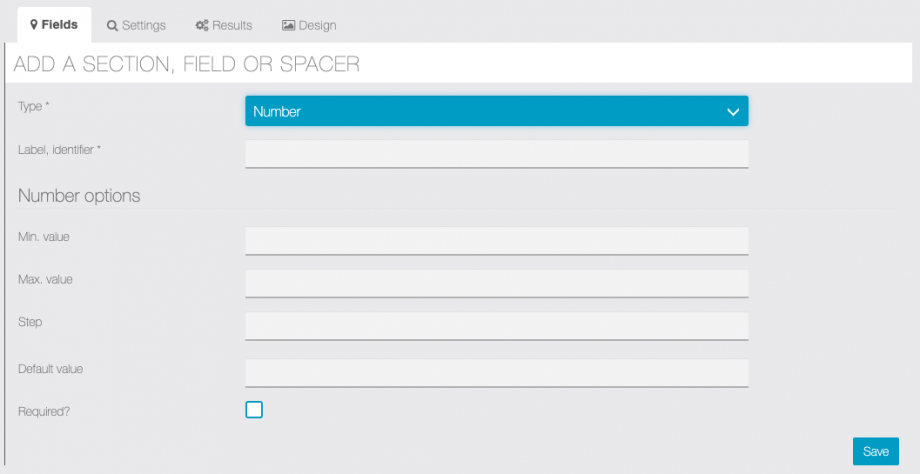
Numero: aggiunge un numero immesso con opzioni, minimo, massimo e incremento graduale
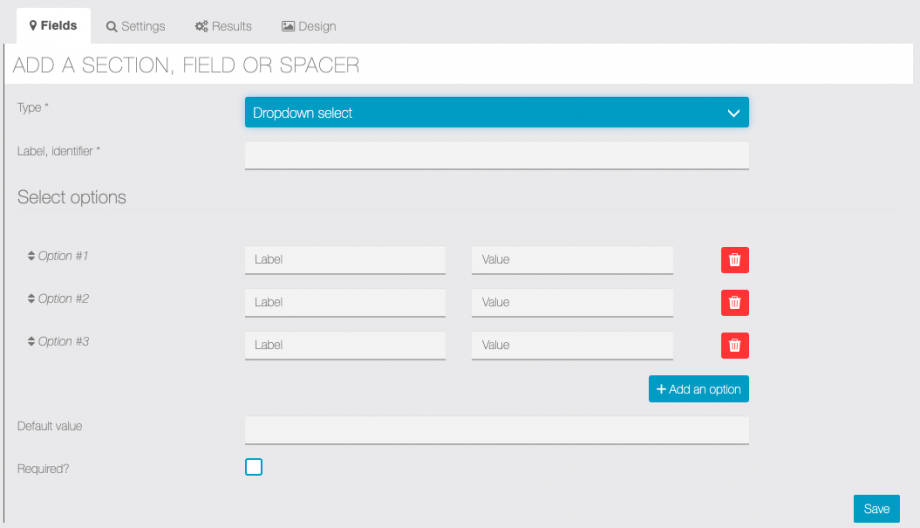
Selezione a discesa: aggiunge un elemento selezionato con più opzioni
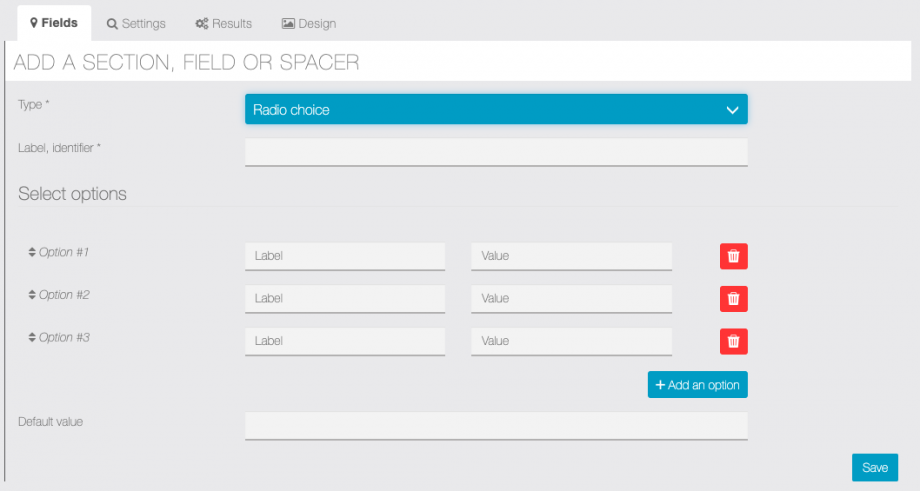
Scelta radio: aggiunge una scelta di ingresso radio
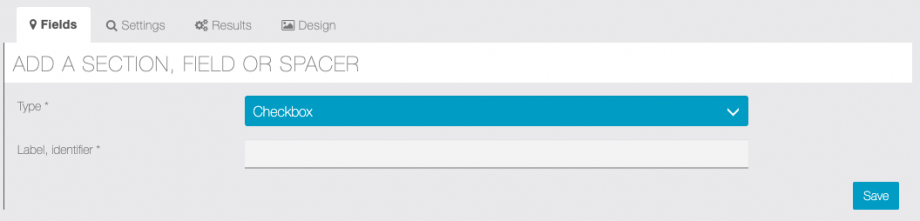
Checkbox: aggiunge un semplice elemento checkbox
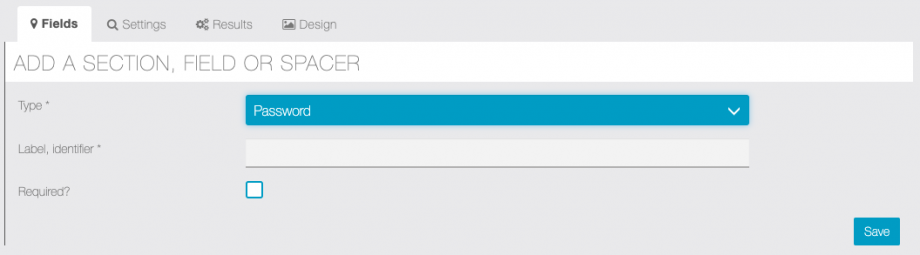
Password: aggiunge un elemento di testo della password, il testo inserito non è leggibile
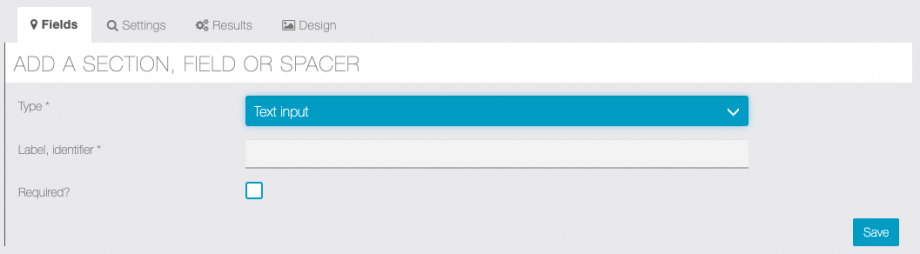
Input di testo: un input di testo a riga singola
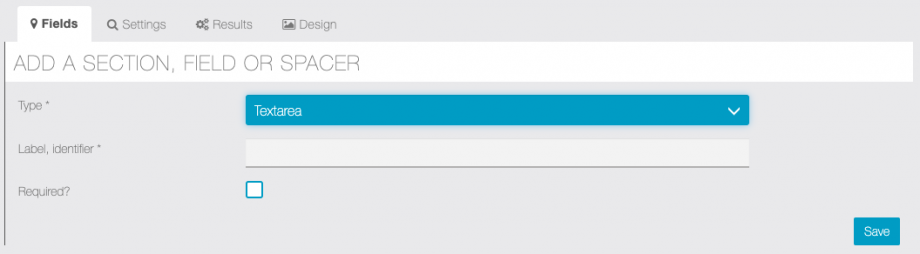
Textarea: un input di testo multilinea
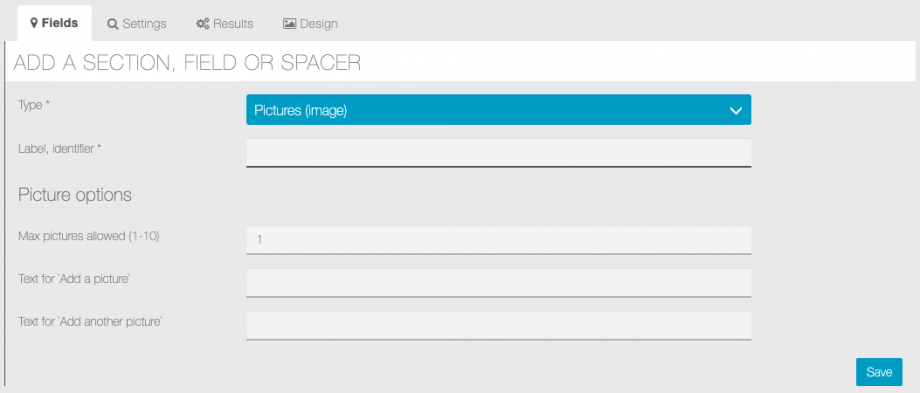
Immagini (immagini): consente all’utente di inviare fino a 10 immagini, il limite può essere configurato individualmente per ogni input di immagine, purché i testi segnaposto
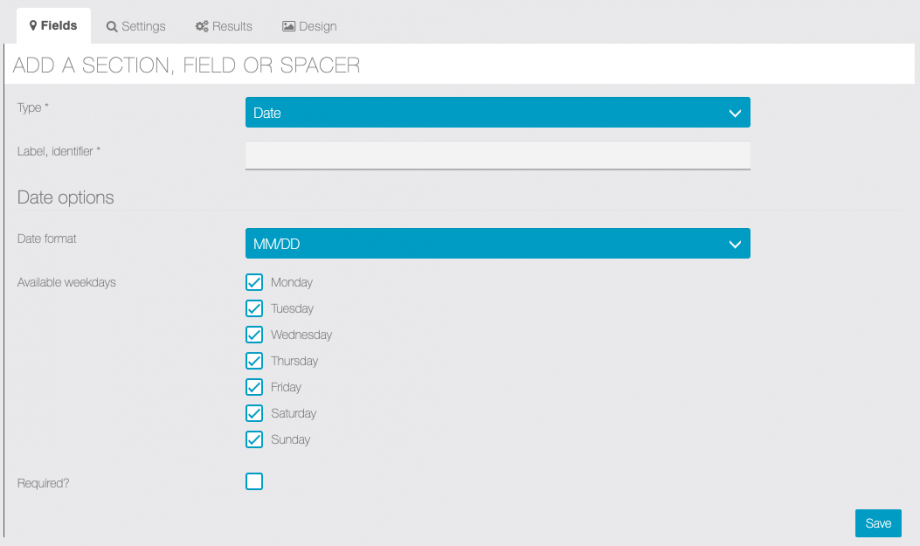
Data: campo della data semplice, con opzioni di formato e limitazione dei giorni feriali
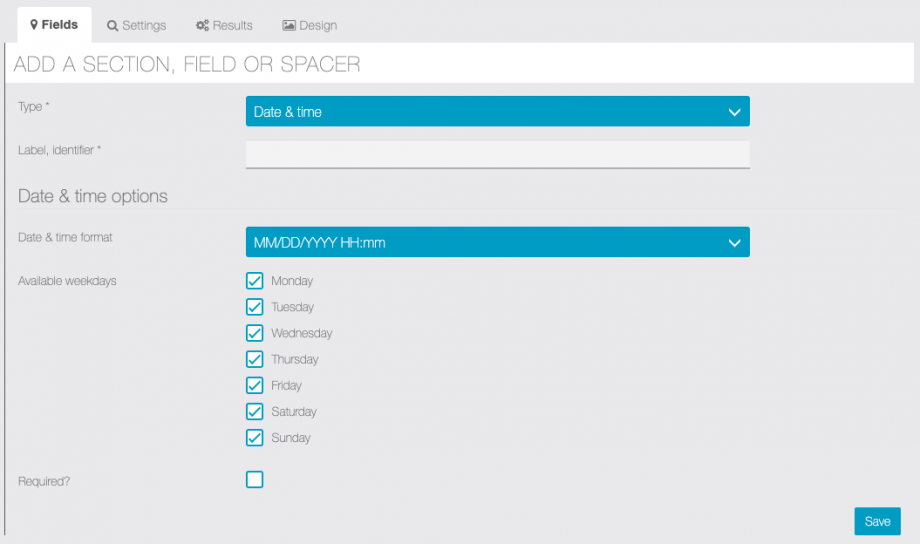
Data e ora: campo di data e ora semplice, con opzioni di formato e restrizioni sui giorni feriali
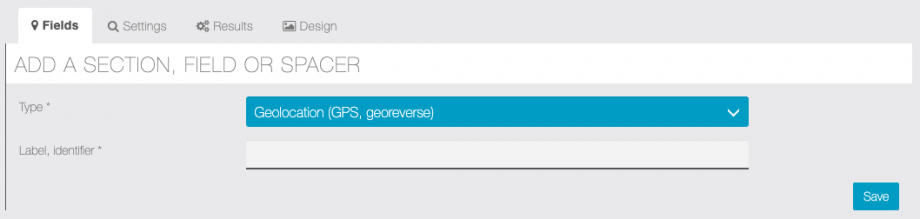
Geolocalizzazione (GPS, georeverse): un’azione di clickwrap, quando gli utenti selezionano la casella, la sua posizione viene salvata e georeverse (l’API georeverse richiede una chiave API di google maps)
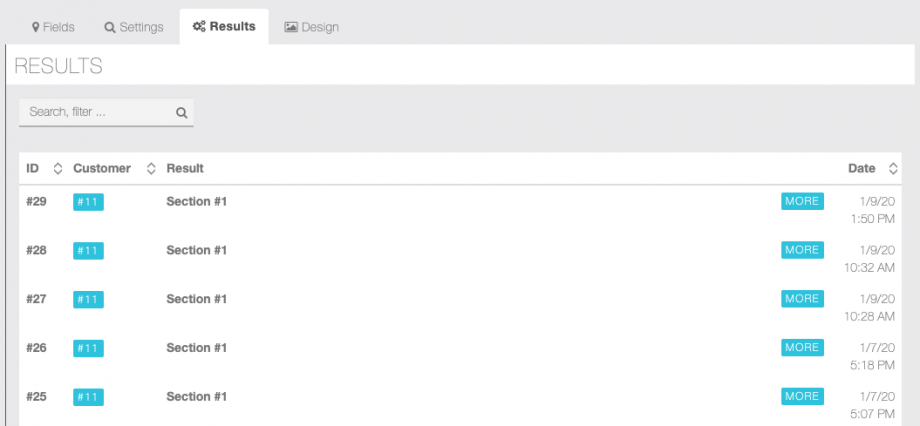
Risultati
Nella scheda Risultati puoi vedere le risposte degli utenti.
Puoi anche esportare i risultati come file .CSV e scegliere di escludere i risultati anonimi e/o mantenere solo l’ultima voce per il cliente identificato.
Puoi acquistare un design esclusivo per abbellire la tua app!