Appeasybuild ti offre un’ampia scelta di funzionalità per portare avanti i tuoi prodotti e le tue attività.
La pagina personalizzata ti consente di illuminare la tua attività in molti modi. Puoi scrivere un articolo con un’immagine o meno, puoi pubblicare una galleria di foto, puoi pubblicare un video direttamente su questa pagina e puoi aggiungere pulsanti di “chiamata one touch” o link a qualsiasi sito Web esterno.
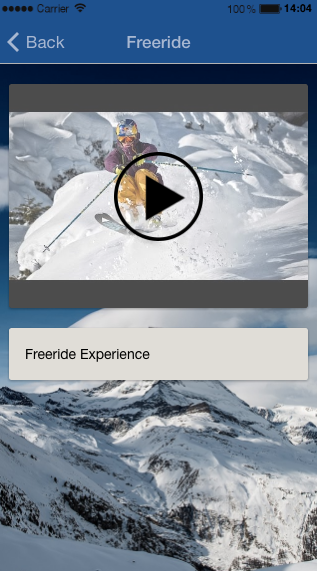
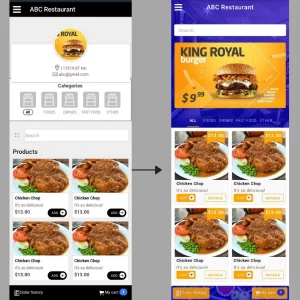
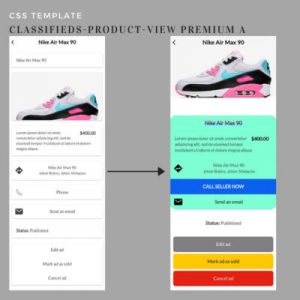
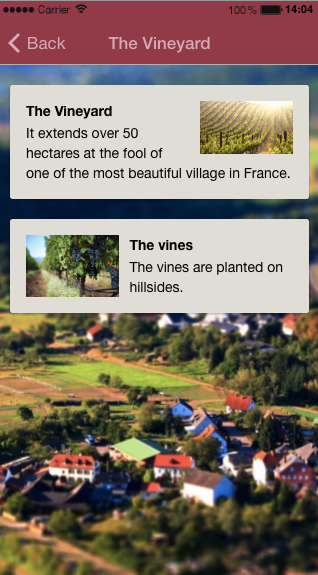
Ad esempio, la pagina personalizzata ti dà l’opportunità di creare pagine come queste:

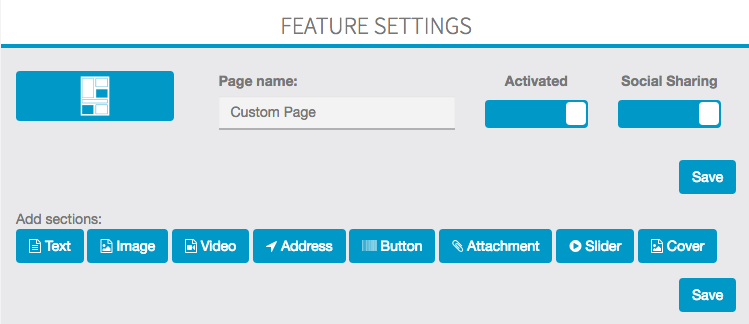
Vediamo, come creare una pagina come queste. Innanzitutto, devi creare una nuova pagina personalizzata:
Quindi devi nominare la tua nuova pagina (qui sarà Le nostre attività).
Una pagina personalizzata è composta da blocchi indipendenti. Così puoi realizzare tutti i blocchi che vuoi nella stessa pagina (nella pagina di esempio “Le nostre attività” ci sono tre blocchi: uno sul golf, uno sul tennis – che sono entrambe sezioni di testo – e uno sul lago che è un sezione immagine).
Testo
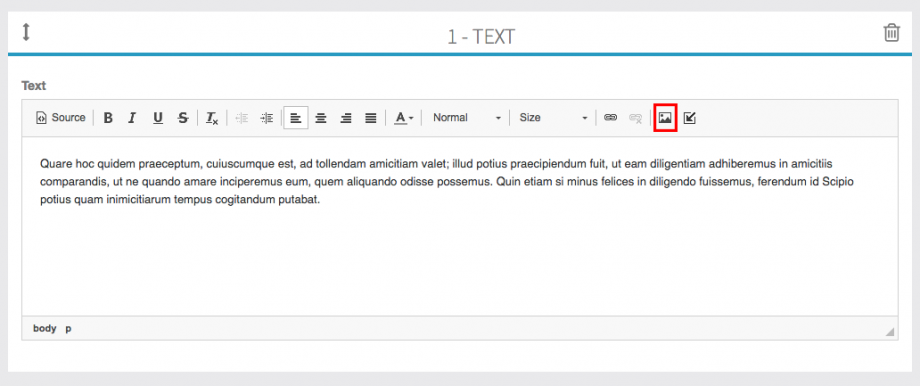
Qui creeremo la prima sezione, che tratta del golf. Per fare ciò, clicca su “Testo” . Viene visualizzato un nuovo documento di testo in cui puoi scrivere il tuo articolo.
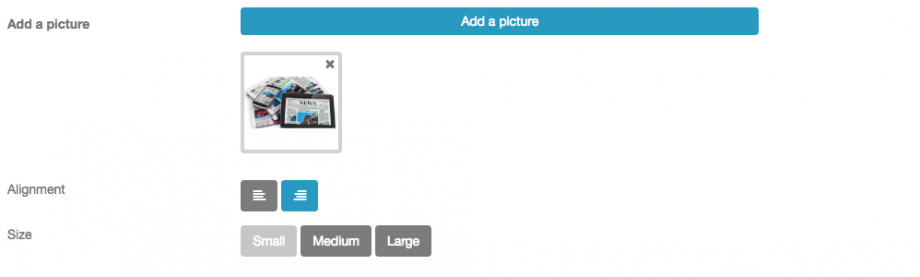
Quindi, inserisci l’immagine che desideriamo in questa sezione. Per farlo, fai clic sull’icona cerchiata in rosso. Appare questa icona e ti permette di inserire la tua foto.
Quando questo è stato inserito, puoi agire sul suo allineamento e sulla sua dimensione:

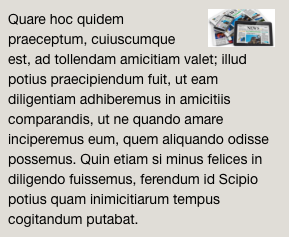
Si ottiene così questo risultato:

Per ottenere una sezione come “Le vigne”, clicca nuovamente su e segui il procedimento che abbiamo visto. Ma devi agire sull’allineamento che deve essere a sinistra e non a destra. Puoi realizzare tutte le sezioni che vuoi (le pagine personalizzate sono composte da blocchi indipendenti).
Di più:
Puoi anche aggiungere nel tuo elemento di testo un collegamento a un sito Web o un indirizzo e-mail.
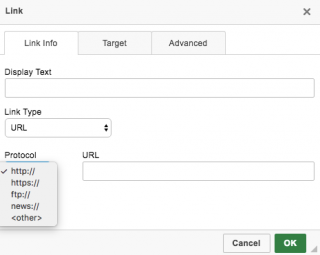
Questo appare:

Devi scegliere il tipo di collegamento che vuoi integrare, “URL” se vuoi integrare un sito web o “E-mail” se vuoi integrare un indirizzo e-mail. Quindi scrivi nel caso dell’URL il link.
ex:
Sito web:

Modalità sorgente, tag HTML:
Puoi anche inserire TAG HTML selezionando la “modalità sorgente” con il “pulsante sorgente”.
I tag HTML consentiti sono a , img e iframe. Ogni altro tag html verrà automaticamente rimosso.
Immagine
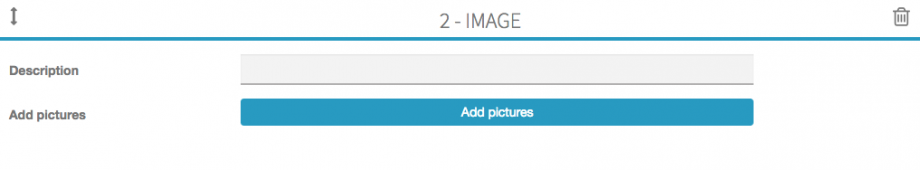
Creare una galleria fotografica è facile come realizzare una sezione di testo. Per farlo, clicca su e poi su “Aggiungi immagini”.
Ottieni questo:
Puoi aggiungere una descrizione della tua foto se vuoi. Anche qui puoi realizzare tutte le sezioni che vuoi, devi solo cliccare su .
Video
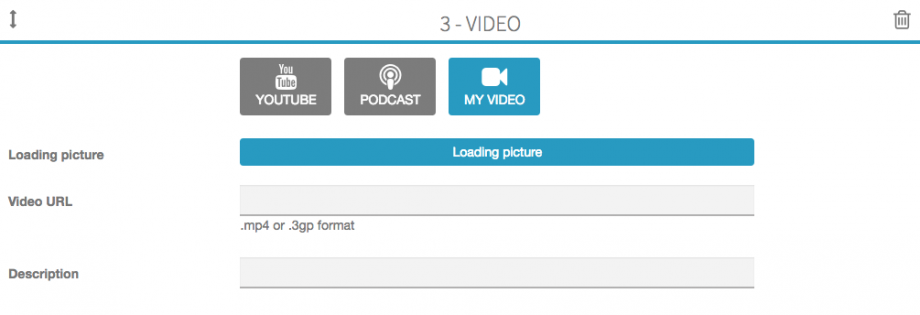
La creazione di una sezione video è facile come la creazione di sezioni di testo e sezioni di immagini. Per fare ciò, è necessario creare una nuova sezione, fare clic su . Questo appare:

Youtube:
Fare clic su 

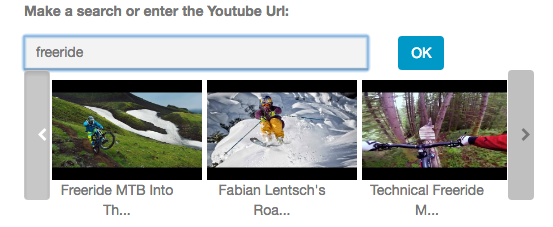
Inserisci la tua ricerca o la tua chiave video YouTube nel campo (Ad esempio per questo video Youtube https://www.youtube.com/watch?v=L3pk_TBkihU devi inserire solo L3pk_TBkihU ). Qui inserisco “Freeride in Sweden” e poi clicco su OK. Questo appare:

Seleziona il video che vuoi integrare e poi clicca su “Salva” per salvare il tuo video.
Nota: per aggiungere video di Youtube, devi inserire una chiave API di Youtube in Impostazioni > Chiavi API nel tuo Editor.
Troverai come creare una chiave API di Youtube qui .
Podcast:
Fare clic su 

Il mio video:
Fare clic su 

Pertanto, per includere un video, devi scrivere l’indirizzo URL del tuo video in “URL video”.
Nota: i collegamenti di Google Drive non sono supportati.
Dopo aver scritto l’indirizzo URL del tuo video, puoi scriverne una piccola descrizione e aggiungere un’immagine di caricamento. Per aggiungere un’immagine di caricamento, fare clic su
Con questa funzione, puoi utilizzare i collegamenti in app
Puoi acquistare un design esclusivo per abbellire la tua app!